本記事では
現役エンジニアが効率的な勉強方法
を紹介します!
フロントエンドは
「なにを勉強すればいいか?」
迷いますよね
HTML, Javascript, フレームワーク…
フロントエンジニアは
効率的に学ばないと時間が足りません!
大手WEB企業の現役エンジニアが解説します
必須スキルを
ピックアップして解説↓
対象読者
- どの順番で学べばいいか、わからない人
- フロントエンドについて、詳しくなりたい人
- フロントエンドの学び方
- フロントエンドの必須スキル
- 参考書籍、おすすめの本
↓それぞれ詳しく解説します
おしらせ(1)
転職で失敗しないために…
モダンな企業に転職するポイント
を解説
↓
おしらせ(2)
使わないと損!!
無料のおすすめ技術書
を解説
↓
↓さっそく、ロードマップを見ていきましょう!
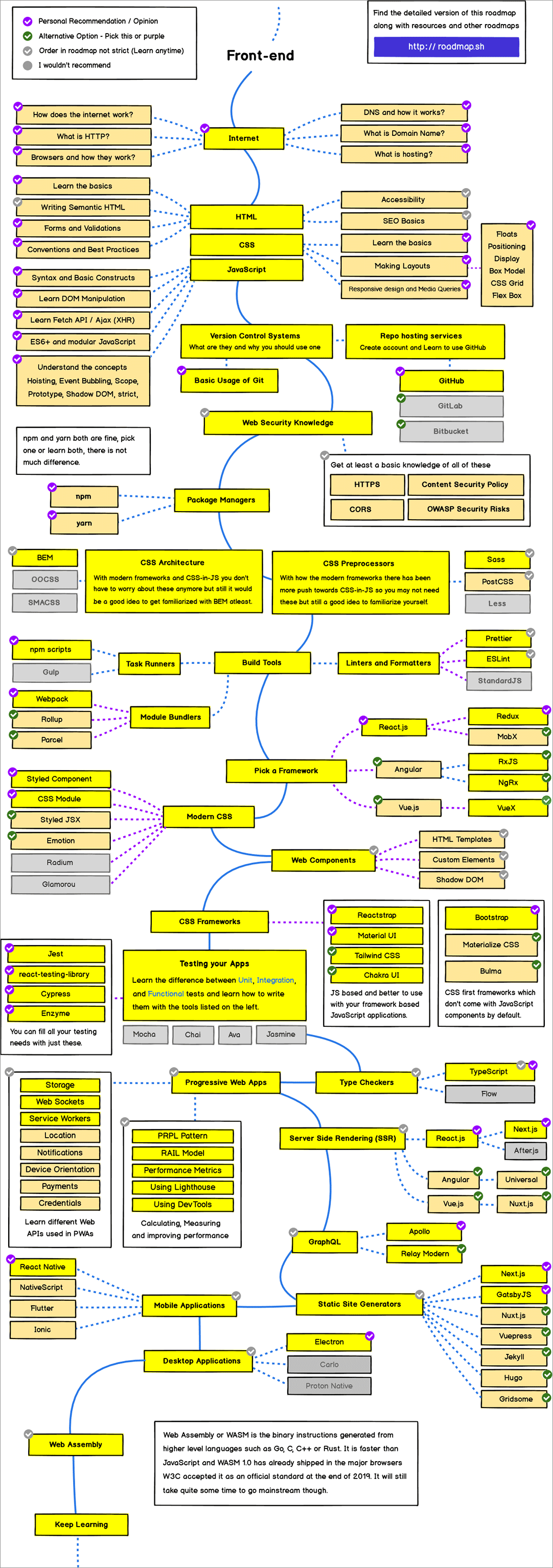
フロントエンドエンジニアロードマップ・学び方
必要なスキルと学び方は
こちらのロードマップをもとに解説します
↓英語ですが、必要なとこだけ解説します!

英語でわからない …
図から必要なとこだけピックアップします!
↓ひとつずつ、スキルと学び方を解説
フロントエンドエンジニアの必須スキル
必須スキルをピックアップ!
ロードマップから
必要なとこだけピックアップしました
フロントエンドの必須スキル
- Internet:★★☆☆☆
- HTML & CSS・フレームワーク:★★★★☆
- JavaScript & TypeScript:★★★★★
- パッケージマネージャ:★★★★★
- フロントエンドフレームワーク:★★★★★
- (応用)テスト:★★★☆☆
- (応用)チーム開発の方法:★☆☆☆☆
重要度を出してみました!
- ★が多い … 優先的に学ぶべきスキル
- ★が少ない … 後から学ぶでOK
↓順番に、解説していきます
1. Internet … 重要度:★★☆☆☆
WEBサイトが動く仕組みを理解する!
Internetで学ぶことは
どのようにWebサイトが動いているか
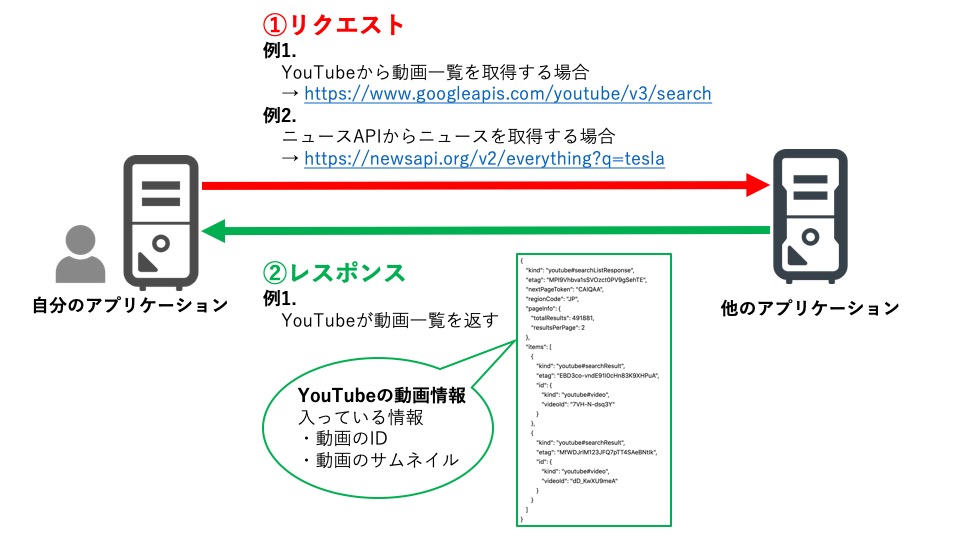
ザックリ説明すると、
リクエストとレスポンスで出来ています

webアプリケーションの構築において
こちらは必須知識です↓
インターネットで学ぶこと
- URI, URL
- HTTP ステータスコード
- API
- リクエスト/レスポンス
- リクエストヘッダ、リクエストボディ
学ぶポイント
- APIとは?
- リクエスト&レスポンスの構成要素とは?
↓詳しくは、こちらの記事で解説
おすすめの本
2. HTML & CSSフレームワーク … 重要度:★★★★☆
HTML, CSSを分けて覚えるのは非効率!
HTML, CSSは一緒に覚えましょう
HTMLとCSSは
webサイトの画面で
表示されているプログラムです
HTMLの表示は下記のように行えます
HTML, CSSは簡単に学べます!
HTML, CSSで学ぶべきことは
こちらです↓
HTMLで学ぶこと
- HTMLの文法
- HTMLタグ
CSSで学ぶこと
- セレクタ(class, id)
- 余白(marginとpadding)
学ぶポイント
- head, body, scriptタグの違い、読み込み順序
- margin, paddingの違い
- class, idの違い
- CSSの確認方法(devtoolについて)
HTML, CSSのおすすめ本
余裕がある人は
CSSフレームワークも学びましょう
CSSフレームワークとは
CSSを書かないでもクラスを指定するだけで
デザインができる仕組みです
つまり、デザイン実装の手間を減らせる
3. JavaScript & TypeScript … 重要度:★★★★★
HTML, CSSだけでは
サイトは作れません!
Javascriptで
サーバからデータ取得、送信
する必要があります
学ぶのはJavaScriptじゃなく
TypeScriptがいいのでは?
結論、どっちでもいい!
TypeScriptは挫折の可能性大なので
Javascriptがおすすめ!!
TypeScriptから学ぼうとすると
挫折する可能性が高い…
挫折しないために
↓
Javascriptから学び始めて
慣れてきたらTypescriptを勉強する
スタンスでOK!
Javascriptで学ぶこと
- 条件分岐の書き方(if, for, switch)
- 変数の書き方
- 関数の作り方
- 配列の操作(map, each)
Typescriptで学ぶこと
- Classの定義、継承
- TypeとInterface
- Module分割方法
学ぶポイント
- デバッグの方法
(動作確認が楽になります) - コールバック関数の学習に時間を取られすぎないこと
Javascriptでおすすめの本
Typescriptのおすすめの本
4. パッケージマネージャ … 重要度:★★★★★
パッケージマネージャは
現場では必須の知識です!
パッケージマネージャとは、
他の人が作成機能(パッケージ)を
管理(マネージャ)するものです
カンタンにいうと
パッケージを管理する仕組みです
パッケージマネージャーのおかげで、
パッケージ同士の依存や
バージョンの管理などを意識しないでOK
パッケージマネージャの例
(npmとyarn)
npm … 公式サイト
- 特徴 … npmコマンドで知られている
- メリット … ノウハウがgoogleにたくさんある
- デメリット … 動作が遅い
yarn … 公式サイト
- 特徴 … npmより動作が早い
- メリット … パッケージインストール時間が早い
- デメリット … ノウハウがまだ少ない
パッケージマネージャは必須の知識!
5. Javascriptフレームワーク … 重要度:★★★★★
フレームワークとは、webアプリケーションを簡単に作るための仕組み!
ディレクトリ構成や
webサーバの起動など楽にできます。
ほとんどのwebアプリケーションは
フレームワークが使われています
フロントエンドフレームワークの代表例
- Next.js(世界的に人気)
- Nuxt.js(日本で人気)
- Angular(昔は人気だったが、ちょっと下火)
- Backbone(昔は人気だったが、ちょっと下火)
↑ 私は、Nuxt.jsを使っています
JSフレームワークの違いを詳しく解説した記事
※NuxtとNextの違いがわからない人は、どうぞ↓
React.jsは副業が始めやすいです!
※稼ぎながらスキルを身につけたい人は、どうぞ
もっと強いエンジニアになるためのスキル
ここから先は
フロントエンドエンジニアで
プロになりたい人に向けたスキルです
フロントエンドエンジニアの発展スキル
- テストコード
- チーム開発スキル
↓順番に、学び方を解説していきます
発展1. テストコード … ★★★☆☆
テストは
有名なサービスでは必ず導入
されています
テストコードは、必ず導入されている!
テストコードとは
実装したコードが正しく動くか
検証するためのコードです
webサイトの見た目には
変化ありません
しかし
下記のような点で
テストコードが必要です。
テストコードが必要な流れ
- コードを実装する
- さらに開発が進み、機能を追加する
- (2)の修正コードが、(1)に影響ないか検証
↑これがテストコード!
テストコードが必要なケース
(ショッピングサイト例に考える)
- カート機能なしで、決済機能を実装した
- カート機能を追加で実装した
- 決済機能に影響がないことを確認する
正常に動いていることを検証します!
テストフレームワークを解説します
↓
発展2. チーム開発の方法 … 重要度:★☆☆☆☆
サービス開発は
チームで行うことが一般的です
その際、
Gitという仕組みでソースコードを
共有して開発します
Gitと、Githubについて学びましょう!
まとめ:学ぶことは多いけどチャンスも多い
フロントエンドは学ぶことが多いですよね…
しかし、チャンスも多いです!
フロントエンドにはチャンスが多い!
- モダンな求人が多い
- フロントの需要は常に伸びている
- スキルを上げれば高収入になる
- リモートで働きやすい
たくさんチャンスがあります!
しかも世の中には
スキルをつけてから転職活動を始める人が多い
(とても、もったいない。。。)
モダンな企業に転職するためには
早めの行動がコツです!
こちらの記事では
モダンな求人について解説しています
↓
稼げてスキルも身につけたい人は、どうぞ
解説している内容
- どんな求人があるか?
- 失敗してしまう求人の選び方
対象読者
- モダンな環境で働きたい人
- これからも伸びる技術を学び、実績を作りたい人
※いい求人はいつ無くなるかわからないので
気になる方はお早めにどうぞ
これからも、強いエンジニアになるための情報を発信していきます!
Twitterもやっているので、よかったら覗いてみてください!
それではまた!