本記事では
React Nativeはオワコンなのか?
について解説していきます
「React Nativeはオワコンだ」
という意見を耳にしますが
大手web企業エンジニアの見解
を述べます
↓
対象読者
- React Nativeがオワコンか知りたい
- なぜオワコンと言われているのか
- 最新トレンドを知りたい
- オワコンと言われる理由
- 最新のトレンド
- 【比較】React Native・Swift UI・Flutter
大手の自社開発IT企業で働いています!
→ 大手でのReact Nativeの使われ方を解説
iPhoneアプリ制作といえば
Swift UI か React Native
ですね
どちらも企業で導入されていますが
最近言われている
『React Nativeはオワコンである』
について解説します!
一緒にみていきましょう!
↓
なぜReactNativeがオワコンと言われ始めたのか
2019年11月から
『React Nativeがオワコン』
と言われはじめました
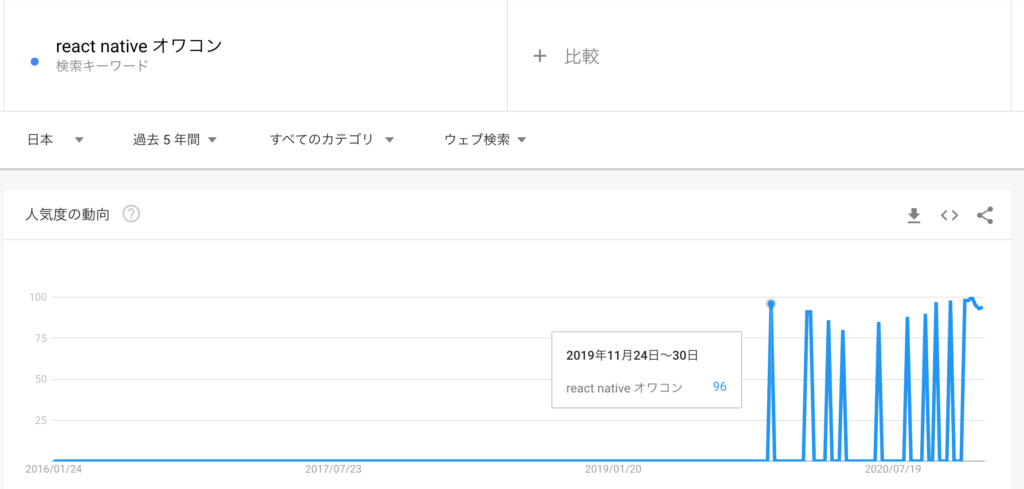
こちらは
Google検索数の変化です
(急に言われてきたようですね…)
↓

オワコンと言われ始めた原因は
Swift UIの発表とAirbnbの撤退
になります
↓
React Nativeがオワコン
と言われる原因となったニュース
ニュースの要約
(オワコンと言われ始めた頃のニュース)
- 新しい技術の登場した(Swift UIという技術)
↓
使いやすい言語が登場して、
React Nativeは下火になった - ネイティブ機能が使いにくい
↓
Airbnbが抜けた理由①
カメラ・メモリ管理が作りにくい - 継続的サポートが難しい
↓
Airbnbが抜けた理由②
Facebookの技術に頼り切りでいいか?
という疑問が生まれた
これらのニュースが
React Nativeはオワコンである
という話題の発端です
React Nativeオワコン
と言われる原因:2つ
①大手企業がReact Nativeを利用中止
②Swift UIの登場でユーザが割れた
さらに深掘りして
技術的に不便な点を解説
します
↓
問題1. React Nativeはネイティブ機能の設定が難しい
React Nativeの問題①
ネイティブ機能を使うには
設定が難しい
※ネイティブ機能とは、
カメラ・フォルダ・メモリ管理などのこと
React Nativeで作成時
カメラや録音など利用するときは
ネイティブ用の設定が必要
になります。
ネイティブ用の設定と
ReactNativeの橋渡しに
『Bridge API』という機能を利用
します
この機能が
動いたり動かなかったりと
動作が不安定
でした
これが
しんどいポイントの一つ目
です
また、React Nativeは
webの技術だけで開発可能なはずが
いつの間にかにネイティブの技術が必要なる
いうパラドックスが発生
してしまうということも
理由の一つです。
理解のポイント
(技術的な観点①)
React Nativeは
ネイティブ機能の実装が難しい
問題2. React Nativeコミュニティの未発達さ
React Nativeの問題②
利用者が少なく
詰まった時に聞ける人が少ない
React Nativeは
Facebookが開発している技術
です
その他の機能は
オープンソースコミュニティが
便利機能(ライブラリ等)を開発
しています。
代表的なのが
『Expo(エクスポ)』という
React Nativeの開発フレームワーク
です
Expoを利用すると
ディレクトリ構造などを意識せず開発
できます
しかし、まだまだ機能が足りず
欲しい機能は自分で作るしかない
という問題があります
ReactNativeはオワコン
と言われ始めました
理解のポイント
(技術的な観点②)
コミュニティはあるが
まだ規模が小さい
Expoを使ったアプリ開発の例
React Nativeはオワコンなのか?→オワコンではない

Q. React Nativeの勉強は
意味はあるのか?
A. 勉強する価値あり!
(キャリアにもプラスになる)
勉強するメリット
を解説します
↓
Swift UIと比較したReact Nativeのメリット
React Nativeを
勉強するメリット
- webの技術が転用できる
- 簡単なアプリならさくっと作れる
メリットを解説します
↓
メリット1. Webの技術を転用できる
webの技術で
iPhoneアプリも作れます
React Nativeは
『React』の技術で開発します
そのためReactを学べば
webもアプリも開発
できます
(キャリアに幅が利きます)
理解のポイント
(RNを学ぶメリット①)
Reactへ技術転用できるため
Swiftよりキャリアに幅が効く
メリット2. 簡単なアプリなら、さくっと作れる
React Nativeを使うと
簡単にアプリ作成
ができます
React Nativeではなく
Swiftを用いた開発の難点は
Swiftの記法やファイルの分割方法
にあります
Swiftでつまづくポイント
↓
Swift 初心者がつまづく点
- デリゲートなどの複雑な設定
- UIコンポーネント分割
- 表示する面と、ロジックの分離(←特にむずい)
React Nativeの方が簡単!
一方、
React Nativeを使えば
カンタンにアプリ作成
ができます
Swiftと比較したReact Nativeデメリット
React Nativeのデメリット
- ネイティブ機能を利用しようとすると設定が必要
- リスト構造の取得がむずい
デメリット1. ネイティブ機能を利用しようとすると、高度な設定が必要
前述したとおり、ネイティブ機能を利用しようとすると、一部ネイティブ機能の設定が必要になります。この設定にはwebの技術以外の知識が必要なため、少々ハマりポイントです。
しかし、現在では3rdパーティライブラリの開発も盛んに行われているため、ネイティブ機能の設定を行わないで済む方法も増えてきています。
1つの方法がダメだったら、違う方法で試すというのがアリですね。
理解のポイント(デメリット1/2)
複雑なアプリを作ろうとすると大変
デメリット2. リスト構造の取得方法
細かい話になりますが、ReactNativeではリスト構造の取得が少々難しくなります。Swiftではリスト構造の取得と描画は同期的に行われていますが、ReactNativeでは非同期的に行われます。そのため、リストのデザインや取得タイミングなどが実装に委ねられるため、実装未熟者だと意図しない動作になる可能性があります。
しかし、こういった不具合は細かく動作を実装したい人向けなので、多く書学者にとってはあまり適用されません。
理解のポイント(デメリット2/2)
リスト構造が最適化できない
技術トレンドと選び方(Flutter, Swift UI, React Native)

Swift UI、React Native、Flutterの登場により
アプリ開発は、技術の選択肢が広がりました。
技術の違い・選び方を解説します!
アプリ開発の技術一覧
- Swift UI
- React Native
- Flutter
↓それぞれの技術の比較表
| Swift UI | React Native | Flutter | |
|---|---|---|---|
| 開発会社 | Apple | ||
| 開発言語 | Swift | JavaScript TypeScript | Dart |
| 開発環境 | Xcode | IntellliJ VS Code | IntellliJ VS Code |
| 作れるアプリ | iOS | iOS Android Web | iOS Android Web |
| UI | ネイティブUI | ネイティブUI | 独自UI |
| 実装のしやすさ | ○ | ○ | △ |
| 技術の転用 | × | ○ | × |
| 詰まった時に 情報があるか? | ○ | △ | × |
| 総合 | ○ (iOSだけなら) | ○ (iOS, Android) | × |
技術の選び方1 … 実装のしやすさ
Swift UI…チュートリアルがしっかりしている
実装のしやすさはSwift UIが一番しやすいです。
React Native…チュートリアル&フレームワークが使いやすい
React Nativeも実装しやすいです。
チュートリアルやフレームワークがわかりやすく、
開発はしやすいです。
言語がJavascriptなので詰まることもないでしょう。
Flutter…チュートリアルがむずかしい…
Flutterも実装しにくいです。
チュートリアルはありますが、理解するのが大変でしょう
Googleのチュートリアルが難しく感じるのは私だけ…?
言語もDartなので学び直さないといけません。
React Nativeが実装しにくい理由
- 公式チュートリアルがわかりにくい
→ 公式チュートリアル - 言語がDartなので学び直しが発生する
技術の選び方2…技術が転用できるか?
技術の転用とは、
技術をwebやAndroidなど他の実装に使いまわすこととして述べます。
もちろん「転用できることが正義」というわけではないです。
ここでは1つの技術で複数のものが作れたらいいよねって観点で考えております。
Swift UI…転用できない(iOSに特化している)
Swift UIはiOSの実装に特化しています。
そのため、SwiftUIを使ってwebの開発やAndroidアプリの開発はできません。
React Native…転用できる(web, iOS, Android)
React Nativeは技術の転用ができます。
技術転用のイメージ
Reactを学んだ人
→React Nativeでアプリ実装OK
React Nativeを学んだ人
→Reactでwebの実装OK
一つの技術で複数使い回すことができます。
Flutter…転用できる(iOS, Android)
FlutterはAndroidのみ使い回すことができます。
技術転用のイメージ
Flutterを学んだ人
→iOSとAndroidの実装OK
※ただし、webは不可
結論→React Nativeはオワコンではないし、コスパよい
React Nativeはwebもアプリも実装できるのでコスパ良いです。
オワコンといって学ばないのはもったいない
→ 興味がある人は一つ学んで、転用しよう!
React Nativeのおすすめ勉強方法(脱オワコン!)
React Nativeを勉強するためには、なるべく早く簡単に使い方をマスターした方がいいです。
そのためにコピペでアプリ作成ができるnoteを書きましたので、よかったら使ってみてください
参考:『コピペ』React Nativeを使って簡単にアプリ作成
ここまで読んでいただき、ありがとうございました。