本記事は、
Next.jsとNuxt.jsの違い
について比較した記事です
機能の違いから、将来性や求人など
深掘りして解説します!
想定読者
・Nuxt.jsとNext.jsの違いを知りたい
・それぞれの特徴を知りたい
・今後の将来性と求人を知りたい
Next.jsとNuxt.jsの違いとトレンドと将来性を解説します
- Next.jsとNuxt.jsの違い
- Next.jsとNuxt.jsのトレンドと将来性
- Next.jsとNuxt.jsを学ぶ方法
NextとNuxtの違い・将来性
を知らないとヤバイです…
↓特徴・トレンド・求人を詳しく解説
React.jsは副業が始めやすい!
↓稼ぎながらスキルを身につけたい人は、どうぞ

※ 副業でスキルを磨かない人はもったいないです…
↓さっそく、みていきましょう!
Next.jsとNuxt.jsの違いを比較
本章で解説すること
- Next.jsとNuxt.jsとはなにか?
- Next.jsとはなにか?
- Nuxt.jsとはなにか?
- 違いを比較した結果、わかること
1. Next.jsとNuxt.jsとは?→フロントエンドフレームワーク
Next.jsとNuxt.jsとは、フロントエンドアプリケーションのフレームワークです。
フロントエンドアプリケーションのフレームワークとは、webアプリケーションを作成するため便利な仕組みです。
NextとNuxtの違い
構築するJavaScriptライブラリが違う
※Viewライブラリとは、
HTMLの表示を簡単にする仕組みのことです
Nuxt.jsとNext.jsの仕組みは、かなり似ています
↓ポイントは、こちら
覚えておくポイント
(Nuxt.jsとNext.js)
- Next.jsとNuxt.jsは、フロントエンドフレームワーク
- Next.jsは、React.jsで構築する
- Nuxt.jsは、Vue.jsで構築する
2. Next.jsとはなにか?
Next.jsとは、React.jsで構築するフロントエンドアプリケーションのフレームワークです。
Next.jsの開発企業は、Vercelという企業です
→ Vercel公式サイト(英語)
(React.jsは、Facebook社が開発したViewライブラリです)
Next.jsの特徴
- アプリケーション構築が簡単
- ルーティングが簡単
- SPAとSSRを簡単に切り替え可能
- 公式ドキュメントが丁寧に書かれている
↓順番に、特徴を解説
Next.js特徴1 … アプリケーション構築が簡単
下記コマンドを打つだけでNext.jsのアプリケーションの作成できます。
# 1. アプリケーションの作成
npx create-next-app sample-app
# 2. アプリケーションの実行
cd sample-app ; yarn devこれだけでアプリケーションの雛形の作成完了!
面倒な設定や手順などが一切ありません。
素晴らしくないですか?あっという間にできました。
Next.js特徴2 … ルーティングが簡単
ルーティングとは、WEBサイトで『どのURLに来たら、どのページを表示する』と決めることです。
Next.jsではアプリケーションを作成すると、
デフォルトで/pagesというディレクトリできます。
この/pagesにファイルを作成していくだけでルーティングが完成します!
# Next.js のディレクトリ構成
sample-app
├── pages ← アプリケーションを作ると自動作成される
├──── indext.tsx ← /indexというURLになる
├──── sample.tsx ← /sampleというURLになる
├──── test.tsx ← /testというURLになる
├── components
├── README.md
├── next-env.d.ts
├── package.json
├── tsconfig.json
└── yarn.lockNext.js特徴3 … SPAとSSRを簡単に切り替え可能
Next.jsはSPAとSSRの切り替えが簡単に可能です。
SPAとはSingle Page Applicationのことで、1つのwebページでアプリケーションを構成する構造のことです。
Next.js特徴4 … 公式ドキュメント
Next.jsは公式の使い方ガイド(ドキュメント)がわかりやすいです。
3. Nuxt.jsとはなにか?
Nuxt.jsとは、Vue.jsで構築されるフロントエンドアプリケーションのフレームワークです。
(Vue.jsとは、エヴァン・ヨー氏によって開発されたViewライブラリです)
Nuxt.jsの特徴
- アプリケーション構築が簡単
- ルーティングが簡単
- SPAとSSRの切り替えが簡単
- 公式ドキュメントが丁寧に書かれている
↓順番に、特徴を解説
Nuxt.js特徴1 … アプリケーション構築が簡単
Nuxt.jsもアプリケーションの構築が簡単です。
下記コマンドを打つだけでNext.jsのアプリケーションの作成できます。
# 1. アプリケーションの作成
npx create-nuxt-app sample-app
# 2. アプリケーションの実行
cd sample-app ; yarn devこれだけでアプリケーションの雛形の作成完了!
お気づきかもしれませんが、
ほとんどNext.jsとアプリケーション構築の方法が一緒!
Nuxt.js特徴2 … ルーティングが簡単
Nuxt.jsでもアプリケーションを作成すると、
デフォルトで/pagesというディレクトリできます。
この/pagesにファイルを作成していくだけでルーティングが完成します!
# Next.js のディレクトリ構成
sample-app
├── pages ← アプリケーションを作ると自動作成される
├──── indext.vue ← /indexというURLになる
├──── sample.vue ← /sampleというURLになる
├──── test.vue ← /testというURLになる
├── components
├── README.md
├── package.json
├── tsconfig.json
└── yarn.lockルーティングのルールもNext.jsとほぼ一緒!
Nuxt.js特徴3 … SPAとSSRを簡単に切り替え可能
Nuxt.jsでもSPAとSSRの切り替えが簡単に可能です。
nuxt.config.jsの設定をいじるだけです(超簡単)
→ 公式ドキュメント
Nuxt.js特徴4 … 公式ドキュメント
Nuxt.jsは公式の使い方ガイド(ドキュメント)がわかりやすいです。
Next.jsとNuxt.jsの違いを比較してわかる、意外なこと
Next.jsとNuxt.jsを比較した結果、
大きな違いはありません!
Next.jsとNuxt.jsを比較した結果
- アプリケーション作成が簡単
- ルーティングが自動生成
- SPAとSSRの設定が簡単
- 公式ドキュメントがわかりやすい
↓では、将来性はどうなのか?
(将来性は、知らないとヤバイです!)
Next.jsとNuxt.jsの将来性について
Next.jsとNuxt.jsの
トレンドと将来性について考察します
Next.jsとNuxt.jsを比較する内容
- Next.jsとNuxt.jsをトレンドで比較
- React.jsとVue.jsのトレンドを比較
- Next.jsとNuxt.jsをリリース頻度で比較
- Next.jsとNuxt.jsを求人数で比較
トレンドで比較する理由
どちらの方が広く使われているのか、
将来の伸びしろはどうなのか把握できるため
1. Next.jsとNuxt.jsをトレンドで比較
1.1 Next.jsとNuxt.jsのトレンドを比較
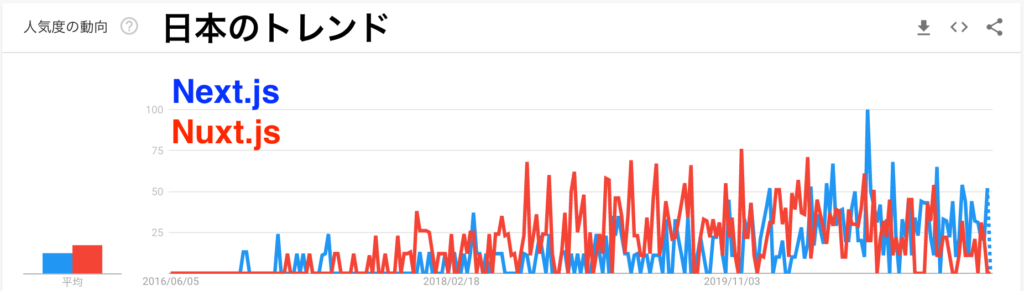
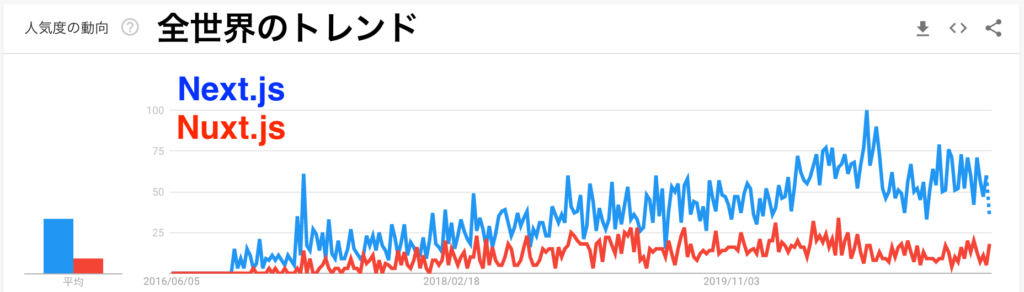
Next.jsとNuxt.jsのトレンドを比較した結果です。


NextとNuxtのトレンド比較の結果
- 日本では、どちらも人気が高い
- 全世界では、圧倒的にNext.jsの人気が高い
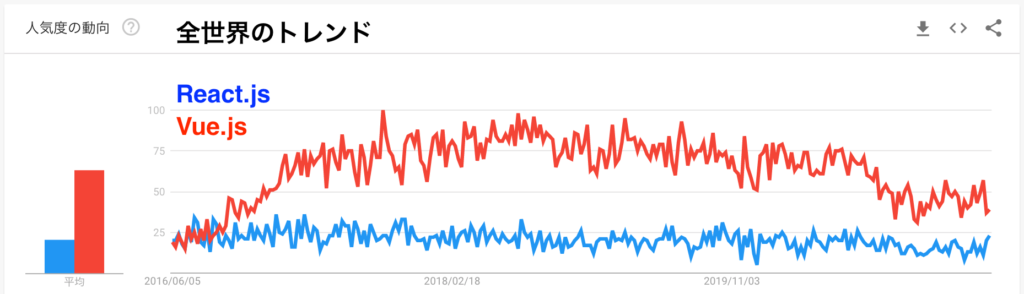
1.2 React.jsとVue.jsのをトレンドで比較
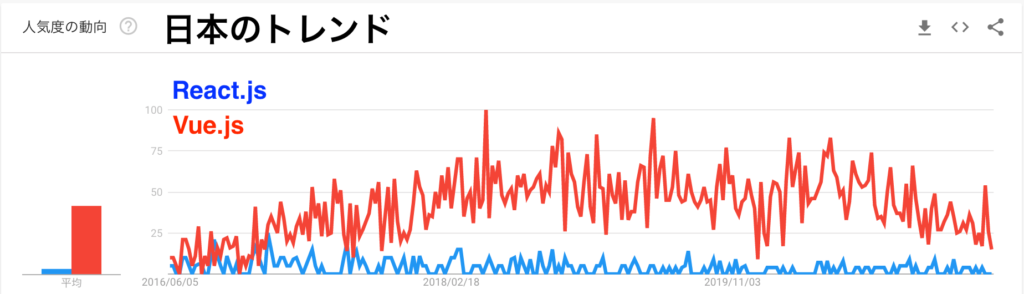
React.jsとVue.jsのトレンドを比較した結果です。


React.jsとVue.jsを比較した結果、非常に面白いですね
ReactとVueのトレンド比較の結果
- 日本と世界でVue.jsが人気
Vue.jsの副業がおすすめ
→ 世界で戦えるVue.jsスキルを稼ぎながら身につける方法
2. Next.jsとNuxt.jsをリリース・更新頻度で比較
リリース頻度や、コードの更新頻度は超重要です。
重要な理由
→ 定期的なリリースがされていないとバグがほったらかしということもある(ライブラリや3rd partyあるあるネタ)
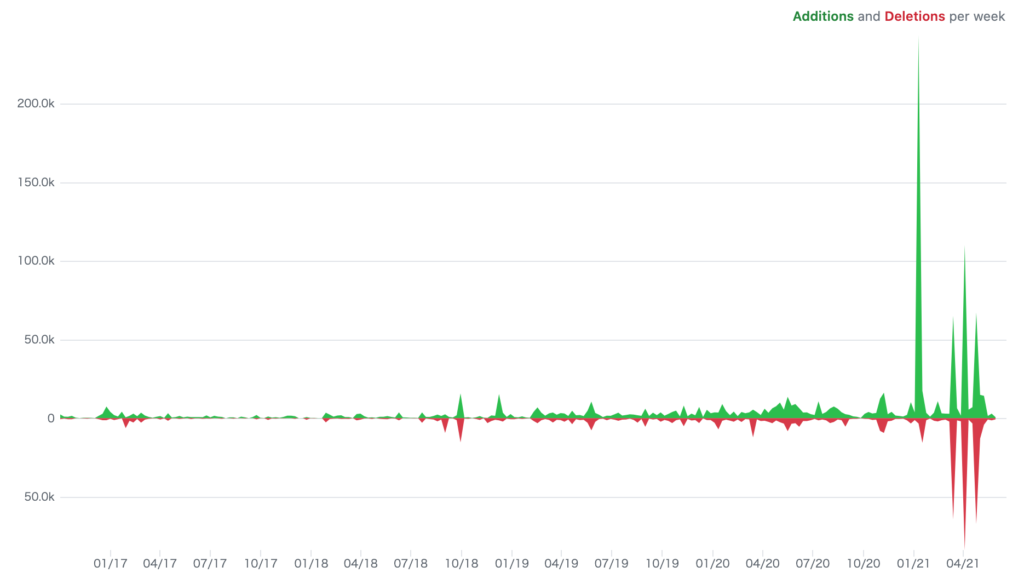
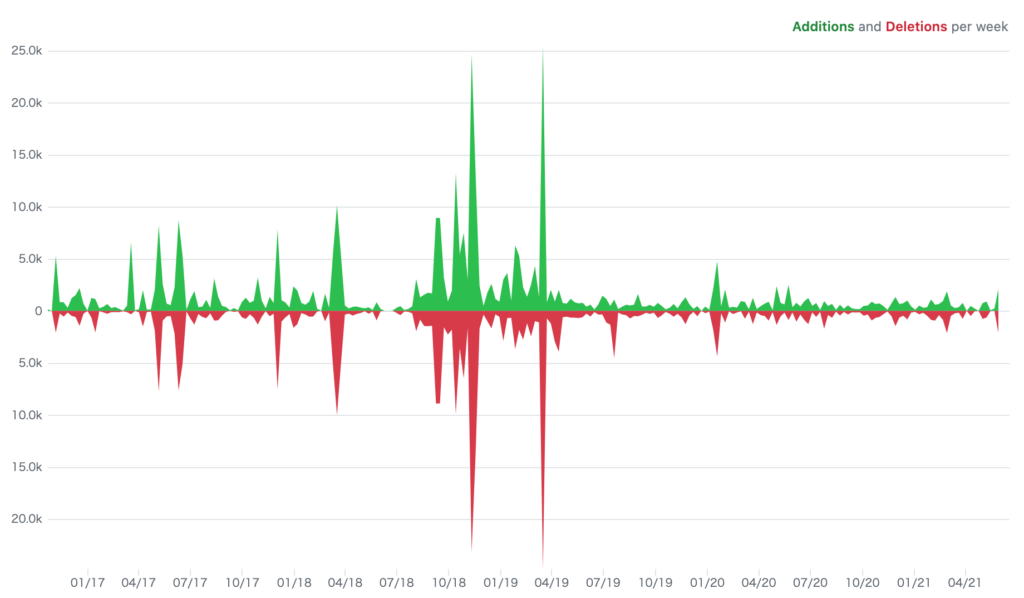
2.1 Nuxt.jsとNuxt.jsのコードの更新頻度
こちらがNext.jsとNuxt.jsのコードの更新頻度です
コードの更新頻度はGithubの『code frequency』で確認できます
緑がコードの追加、赤がコードの削除です。


Next.jsとNuxt.jsのコードの更新頻度
- Next.js … 最近大型のコード追加があった
- Nuxt.js … 頻繁に大型のコード追加がある
2.2 Next.jsとNuxt.jsのリリース頻度で比較
参考までに現在のバージョンはこちら(2021/06/03時点)
Next.js … 10.2.3
Nuxt.js … 2.15.6
(注意)数字の多い少ないで判断しないこと
→ バージョンの数え方はプロダクトによって異なるため
| Next.jsのリリース | 1系 … 2016年10月25日 (中略) 8系 … 2019年 2月11日 9系 … 2019年 7月 8日(33ヶ月後) 10系 … 2020年10月27日(48ヶ月後) |
| Nuxt.jsのリリース | 1系 … 2016年10月26日 2系 … 2018年 9月21日(23ヶ月) |
| Next.jsのリリース頻度 | 10.0.9 … 2021/3/6 10.1.3 … 2021/4/3 10.2.3 … 2021/5/25 |
| Nuxt.jsのリリース頻度 | 2.15.6 … 2021/ 5/12 2.14.12 … 2020/12/16 |
Next.jsとNuxt.jsをリリース頻度で比較
- どちらも定期的なリリースサイクルである
- Next.jsはカナリアリリースが多い
- Nuxt.jsはバグfixリリースが多い
※カナリアリリースとは、
リリースしたことを周知せず使ってもらってみる開発方法
3. Next.jsとNuxt.jsの求人数で比較
Next.jsとNuxt.jsを求人数で比較した結果はこちら
| クラウドワークス | Next.jsの求人数 … 32 件 Nuxt.jsの求人数 … 78 件 |
| クラウドテック | Next.jsの求人数 … 7 件 Nuxt.jsの求人数 … 14 件 【クラウドテック】無料登録して案件を確認 ※案件がいつなくなるかわからないのでお早めに |
| IT求人ナビ | Next.jsの求人数 … 4 件 Nuxt.jsの求人数 … 25 件 【IT求人ナビ未経験】無料登録して案件を確認 ※案件がいつなくなるかわからないのでお早めに |
Next.jsとNuxt.jsの求人数の比較結果
- Nuxt.jsの方が多い
- 全体数が少なく、良い案件はスグなくなる
トレンドの比較結果 → Nuxt.jsを学ぶのが無難
トレンドを比較した結果はこちらです。
| Next.js(React) | Nuxt.js(Vue) | |
|---|---|---|
| 検索トレンド | 差なし | 差なし |
| リリース頻度 | カナリアリリース多め | バグ修正多め |
| 求人数 | 少なめ | 多め |
| 総合 | △ | ○ |
早いうちから副業を始めるのがおすすめ!
Nuxt.jsもNext.jsも使いやすい!
あれこれ比較しましたが、どちらも使いやすいです!
どちらかを選ぶ際、実際に使ってみて自分にあった方を選ぶ形でも良いと思います!
ここまで読んでいただき、ありがとうございました!