本記事では
Nuxt.jsの求人と失敗しない探し方
について解説します
求人サイトって数が多くて
「どうやって探せばいいかわからない」
ですよね
失敗したら嫌だな、
恥ずかしいな、
って思っている人のために
失敗しないためのちょっとしたコツ
を教えます!
対象読者
- 求人を探している人
- 探し方のコツを知りたい人
- Nuxt.jsの実際の求人
- 探し方のコツ
- おすすめのサイト
順番に解説します!
↓
[jin_icon_check] 副業が始めやすいおすすめサイト
- クラウドテック … 【大手企業】案件が多い
- レバテック … 【大手企業】案件が多い
- エンジニアデータバンク … 副業に特化した求人サイト
(おすすめ!)
↓さっそく、みて行きましょう!
Nuxt js の求人について
まずはNuxt.jsの
(1)求人の種類
(2)内容の種類
について解説しますね
↓探し方に関わってきます
1. Nuxt.jsの求人の種類(どんな働き方があるか?)
Nuxt.jsの求人の種類は大きく分けて、
4つに分かれます
↓Nuxt.jsの求人の種類はこちら
求人の種類
- 正社員(リモート)
- 正社員(出社)
- 副業(リモート) ← 本記事ではここを探すコツを解説
- 副業(出社)
この中で最も旨味が大きいのは
『副業(リモート)』
です
副業(リモート)がいい理由
- 経験値が貯まる … いろんな現場やスキルを経験
- 時間効率がいい … 出社しなくてよいので移動時間が減る
- 失敗してもOK … 正社員だと失敗したときに転職やり直しが手間
- 場所の制約がない … 地方にいても首都圏の案件を受けられる
そのため『副業(リモート)』のものを探しましょう。
間違っても
「Nuxt jsができるから出社してもいいや」
とは考えないでください
(待ってれば案件は生まれてきます)
2. Nuxt js の求人の内容(どんな求人があるか?)
Nuxt.jsの求人を大まかに分けると
6つに分けることができます
Nuxt js の求人の内容
- フロントエンドの求人(Typescript)
- フロントエンドの求人(Javascript)
- webデザイン
- APIの求人
- 「Nuxt」っていうキーワードで引っかかっちゃったやつ
1,2の求人
Nuxt.jsのスキルを身につけることはできます
3,4,5の求人
Nuxt.jsのスキルを身につけられない
求人を探す上で注意すること
- フロントエンド求人であること
- Typescriptを利用していること
Nuxt jsの求人の探し方、見方のコツ
求人を一つ一つ解説します
どのような観点で求人をみるのか?
を身につけましょう!
↓求人に入っているべきキーワード集
| チェックポイント | 求人に入っているべきキーワード |
|---|---|
| 開発言語にTypescriptが書いてあるか? | ・Typescript |
| ESLintを使っているか? | ・Eslint |
| データベースは自社のDBか? | ・MySQL |
| CSSがモダンか? | ・Tailwind ・Bootstrap |
| テストが書いてあるか? | ・Unitテスト ・Jest(テストフレームワーク) |
1. フロントエンドの求人(Typescript)
具体的な業務
・販売サイトのフロントエンジニア
開発言語
・使用言語:TypeScript, Vue, Nuxt.js
・DB:MySQL
・ソースコード管理:Github
必須スキル
・JavaScript、TypeScriptを利用した開発経験
・Vue.js、Nuxt.jsを利用した開発経験
・Githubを利用したPullRequestベースのソース管理の経験
・バックエンドエンジニア、デザイナーとの開発経験
・Dockerを利用した開発経験
・AWSを利用した開発経験
・ESLint, prettierを利用した開発経験
歓迎するスキル
・JavaScriptでの大規模開発の経験
・React, Vue.js, Angularなどライブラリを使った開発経験
・Webアクセシビリティに関しての知識
・自らサービスのUIを考え設計した経験
この案件はNuxt.js x Typescriptの
フロントエンドの仕事ですね
求人を見るコツ
必須スキルが一部なくてもOK
(フィルタリングのために書いているだけ)
バックエンドや、インフラの状況も確認する
(十分にモダンな環境かどうか)
歓迎するスキルも目を通して、どんな経験が積めるのか確認する
エンジニアから見て、この求人はどうか?
- フロント求人で、Typescriptなので良い
- コード品質も『ESLint + prettier』を使ってて良い
- インフラもDockerを利用しているため、モダンで良い
- AWSの経験も詰めるので最高!
結論:超良い!
(スキル & 実績が積める)
2. フロントエンドの求人(Javascript)
具体的な業務
・金融関連アプリのフロントエンジニア
開発言語
・使用言語:Javascript, Vue, Nuxt.js
・DB:エンドクライアント様用意。APIインターフェイス仕様書など提供予定。
・ソースコード管理:github
必須スキル
・JavaScriptフレームワークを用いたAPI実装経験が3年以上
・Vue, Nuxt.jsを用いたWebフロントエンドの開発経験が3年以上ある方
歓迎するスキル
・Tailwind CSSを用いた実装経験がある方
この案件はNuxt.js x Javascriptの
フロントエンドの仕事ですね
求人を見るコツ
DBも確認する
(今回はDBは自社ではないため、連携が必要)
歓迎するスキルも目を通して、どんな経験が積めるのか確認する
エンジニアから見て、この求人はどうか?
- フロント求人で、Javascriptなので良い
- DBがクライアントが用意するため、DBを柔軟に変更できない
結論:DB以外は良い!
3. webデザイン
具体的な業務
・デザイン事業
(WEBサイトのUI設計、デザイン、構築)
開発言語
・使用言語:JavaScript, HTML, CSS
・フレームワーク:Nuxt.js, Gatsby.js
必須スキル
・Photoshop、Illustrator 等の基本スキル
・WEB デザインに関する基本知識のある方
こちらはwebデザインの仕事ですね
nuxt.jsでシステムを組まれているようですが、業務内容がwebサイトのデザインのようなのでフロントエンドエンジニアの業務ではありません
HTMLとCSSを調節してサイトをデザインする業務で、
デザインをnuxt.jsに当てはめるという業務になります
求人を見るコツ
具体的な業務と必須スキルを確認
(今回は業務内容と、必須スキルからwebデザインということがわかった)
エンジニアから見て、この求人はどうか?
- フロントエンドエンジニアではない
- Nuxt.jsのデザイン経験を積みたいならOK
結論:デザイナーになりたい人には良い
(Nuxt.jsのデザイナー需要は上がってくるので良さそう)
4. APIの求人
具体的な業務
・サーバーサイドの言語もLaravelからGo言語に変更。
開発言語
・使用言語:Go, Vue.js
必須スキル
・React.js、Vue.js、AngularJSなどを用いた開発経験(半年以上)
歓迎するスキル
・ベンチャー企業での勤務経験
・AWSでのインフラ構築、運用経験
・中規模、大規模開発の開発、運用経験
こちらはAPI開発の求人です
フロントエンドにNuxt.jsを利用しているため、
求人が出てきたようですね
求人を見るコツ
Nuxt.jsで検索してもバックエンドの求人が出てくることがあるので注意
エンジニアから見て、この求人はどうか?
- バックエンドの求人のためNG
結論:NG
5. Pythonでの業務自動化エンジニア
具体的な業務
・主にはPythonを利用した、
広告にまつわる業務自動化プログラムの構築
開発言語
・使用言語:Python
必須スキル
・Web領域の開発経験(プログラム言語は不問)
こちらはNuxt.jsで検索に引っかかった
まったく関係ない求人です
求人を見るコツ
Nuxt.jsで検索しても全く関係ない求人が出ることもある
エンジニアから見て、この求人はどうか?
- ポジションが全く違うエンジニアのためNG
結論:NG
Nuxt.jsの副業探しにおすすめのサイト:3選

ここまでは、求人を見るコツを解説しました!
実際の求人と見るコツを理解した後は、
自分でも求人をチェックしてみましょう!
おすすめのサイトは、こちら↓
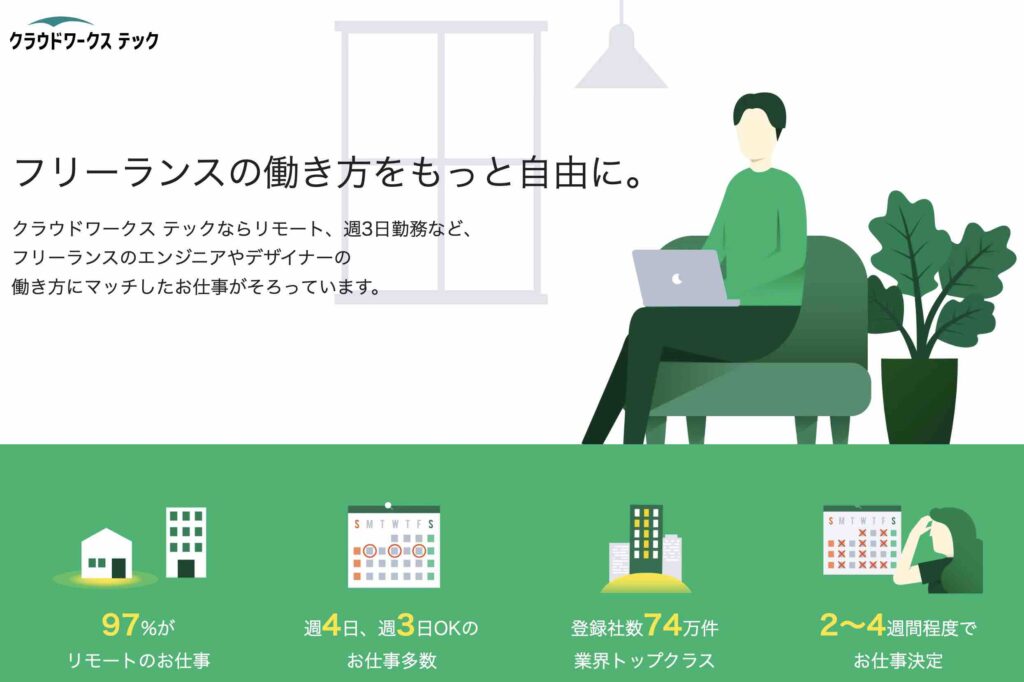
おすすめサイト① … クラウドワークステック

業界大手のクラウドワークスが運営しています
登録企業は14万社あり
業界トップクラスの案件数があります
クラウドテックであれば
まず間違いなく副業を始められるでしょう
サポートもしっかりしており
さすが大手といったところです
おすすめサイト② … レバテック

業界大手のレバレシーズが運営しています
専門のフォロースタッフが付き、
自分にあった案件を提案してくれます
絶対に無理な案件はないのが安心
契約の更新もフォローあるので、
継続的に稼ぎたい人は登録しておいて損はないです
おすすめサイト③ … エンジニアデータバンク

副業で、ムダなく稼ぐ。
エンジニアの新しい選択肢
副業にありがちな
「案件探しの手間」や「ミスマッチ」
を解消できます!
週1でも短期でも、
希望に合った働き方で、
副収入とキャリアの両立が可能です!
おすすめサイトの比較表
| 案件数 | 週1,2案件 | サポート | |
|---|---|---|---|
| クラウドテック | ◎ | ◎ | × |
| レバテック | ◎ | ○ | ○ |
| エンジニア データバンク | ○ | ◎ | ◎ |
ケース別おすすめのサイト
[jin_icon_check] 副業がはじめての人
エンジニアデータバンク
(エージェントのサポートが手厚い)
[jin_icon_check] いろんな案件を選んで欲しいひと
レバテック
(大量の案件の中から、エージェントに厳選してもらえる)
[jin_icon_check] 大量に仕事をこなしていきたい人
クラウドテック
(エージェントのサポートが手厚い)
まとめ:副業経験者は人生無敵モード
副業っていいですよね!
個人的に副業の好きなところ
- スキルが溜まる(私の場合、Rails & React)
- お金が稼げる(私の場合、月20万)
副業でスキルを磨き→本業で活かす→本業も年収UPする
このループになれば人生無敵モードですね!
どこにいっても稼ぐことができます
副業をすこしでも気になる人は、やってみることをおすすめします。自分に合わなかったら案件を変えれば良いだけなので!
それでは、また!