本記事ではRedux不要説と
Reduxに変わるReact hooksについて解説します
対象読者
- Reduxは不要か、知りたい
- なぜ不要と言われるのか、知りたい
- React hooksとReduxのどちらを学べばいい?
hooksとreduxは役割が一緒です
→不要説の経緯・将来性を知りましょう!
React Hooksの誕生により、React Redux不要説が話されるようになりました。
いままではReactの状態管理を書くために、React Reduxを用いていましたが、React Hookではどのように変わるのでしょうか?
本記事ではReact Hooksとは?React Reduxとの違いは?などを解説していきます。
本記事の結論
これからReactを勉強する人は、
Reduxは不要です
↓記事で詳しく解説
- React Reduxとは?
- 不要説までの技術的な流れ
- React hooksの登場&hooksとは?
- 不要なのか?→これからの人は不要
フロントエンドエンジニアに
なりたい人に向けた記事
↓学ぶ順番とポイントを解説
↓さっそく、みていきましょう!
React Reduxとは?(不要?使わない?)
React Reduxとは2015年に公開されたライブラリで、アプリケーションの状態を管理する機能のライブラリです。
React ReduxのGithub(英語)
Reduxが登場した背景にはSPA(シングルページアプリケーション)があります。これまでのwebアプリケーションの経緯を追っていくことで理解が深まります。
(Javascript前夜)Javascript以前のwebアプリケーション
従来のブラウザはHTML + CSSで構築した静的サイトが主流でした。
サーバ側でHTMLを構築し、リクエストのたびにHTMLを返却する。
webアプリケーションのユーザは、サイトに訪れるとwebページを待って、表示されたら、ボタンをクリックしたり、文字を入力したりする。
その値を元に、再度webアプリケーションはページを表示するといった流れが一般的でした。
しかし、静的ページだとリクエストのたびにページ描画するため、処理待ちが起きてしまうという問題がありました。
理解のポイント
(Javascript以前)
リクエストのたびにページ表示待ちが起きる
(Redux前夜)Javascript台頭時代:jQueryへ
この問題に対して、Javascriptを用いて、ユーザの行動に対して表示を変えるという方法が検討されました。
webアプリケーションを動的に動かしたいという要望には、jQueryを用いて、ユーザが入力したらページを再表示しないで表示内容を変えるという方法でした。この方法によって、動的にwebサイトを表示することができるようになっただけではなく、webサイトに動きを持たせることができるようになりました。
しかし、jQueryにも不都合が出てきてしまいました。
jQueryの良かった点
(Redux前夜)
- ボタンを押したら、一部の情報を送り、表示を変える
- ユーザの種別によって、一部分の表示する内容を変える
jQueryのよくなかった点
(Reduxによって改善された点)
- HTMLにロジックが入り込んでしまう可能性がある
- Javascriptの書き方が複数あり、ルールが揃っていないとソースコードの運用が曖昧になり、レビューしにくくなる
理解のポイント
(jQuery時代)
- jQueryによって、DOM操作が楽になった
- しかしjQueryは、人によって書き方が違う
(SPA時代)React Reduxの流れになる
ページを移動するたびに、全ての画面を表示し直したくない。
Viewにロジックを入れたくない。
これらの要望を叶えるために、SPAが出てきました。
ReactとVueの2つのライブラリが主流になり、開発が進みました。
なかでも状態管理ライブラリであるReact Reduxがコードをスッキリかけたり、状態管理がクライアント側でできるため、主流になってきました。
理解のポイント
(React時代)
- React Reduxにより、状態更新&保持が楽になった
- コードもキレイに書けるようになった
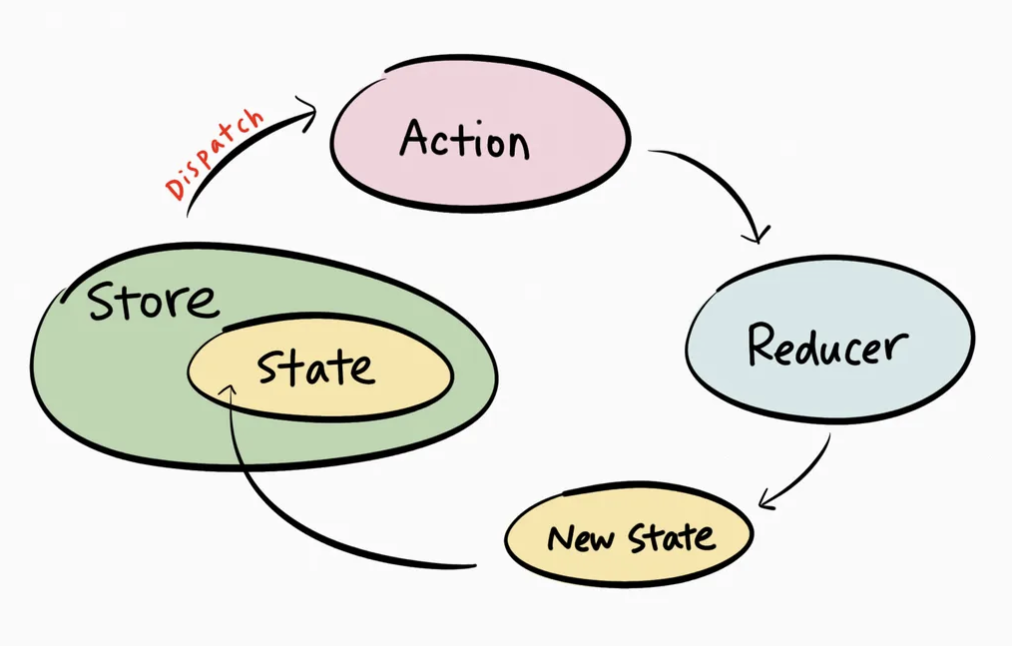
React Reduxの仕組み(不要説の前)
React Reduxはアプリケーションの状態をストアと呼ばれる1つのオブジェクトで管理することで、Javascriptの混乱を回避する目的があります。
ストアに変化を加える方法や、ストアの状態を取得する方法も限定されており、事前に定義された方法で記述することでReact Reduxを利用して状態管理をすることができます。
React Reduxの主要な要素
- Store … アプリケーションの状態を管理して、保持するオブジェクトのこと
- Actions … Storeへデータを追加、更新、削除を行うもの全ての状態管理はActionを介しておこなう。
- Reducer … Actionを呼ぶための関数。ReducerからActionを呼ぶ。
- Component … UIのこと。Storeから取得した情報をコンポーネントに載せることで、再表示させずに描画することができる

Store, Action, Reducerの4つでReact Reduxは構成されており、状態管理はこれらの仕組みを使って完結させます。
React Hooksとは?
React Hooksとは、Reactバージョン16.8から追加された公式に追加された機能です。
関数コンポーネントで利用ができ、stateを管理することができます。
React Hooks(英語:リリースノート)
機能としては、React Reduxと同じく、viewからロジックを分離することができ、ステートを管理することもできます。
その上、関数で状態管理を書くことができ、その関数もコンポーネントとして記述することができるので簡素に状態管理を実現できます。
また、お気づきかもしれませんが …
・React Redux … サードパーティに開発
・React Hooks … 公式に開発 & 開発していくことを告知
このように、公式に開発していくことが方針として出ているので、今後はReact Hooksがメインになっていくのでは?ということで不要説が囁かれるようになりました。
React HooksによるRedux不要説について(使わない理由)
React Hooksの登場によるRedux不要説について解説していきます。
(1)React Reduxを使わない理由について
React HooksはReduxと同等の機能があり、ライブラリを入れることなく状態管理を実現が可能ということがReact Redux不要と言われるようになった原因です。
React Reduxを入れるデメリットはこちらです。
React Redux使わない理由
(デメリット)
- React Reduxライブラリを入れることで、バージョン依存が増える
→ React Hooksにより依存が減らせる - React Reduxの導入には学習コストがかかり、actionやdispatcherの記述は初学者には難しい(=チームがスケールしにくい)
→ React Hooksは導入コストが圧倒的に低い
React Hooksを入れた方が、React Reduxより学習コストや運用コストが低いという面からReact Reduxが不要というように考えられるようになりました。
(2)新しく書く人はReact Hooksがおすすめ
ReactやReact Nativeを使って、新しくwebアプリケーションを作成したい人はReact Hooksがオススメです。
React Hooksは、簡素にアプリケーションコンポーネントを書くことができます。この仕組みは下記の3つの基本的な要素から成り立ちます。
React Hooksの基本要素
(覚えること)
・useState … コンポーネントの状態を管理する関数
・useEffect … レンダリングの後に処理を待ち受ける関数
・useContext … コンポーネント間の値の渡し方を簡単にする関数
基本的には、useState, useEffect, useContextの3つから構成しており、これらを用いることで、view側の記述を済ませることができます。
(3)React HooksとReduxの今後(不要になるのか?)
今後、React Reduxは徐々に下火になっていくことが予想されます。
その理由として、Reactを使ったアプリケーションフレームワークのNext.JSが登場したり、VueもフレームワークであるNuxt.JSが登場したりして、より簡単に状態管理を決まったルールで記述可能になりつつあります。これらによって不要になっていくことは予想されますが、まだまだ利用はされていきます。
そうは言っても、まだまだ利用はされていきます!
以前、React reduxを使ったシステム開発は行われていますし、Reduxに強いエンジニアがたくさんいるのがその理由です。新しい技術が生まれて、世の中の流れがそっちに向いたとしても、いきなり使えなくなるということもあるため、徐々にシフトはしていきますが、いきなりReact Reduxが不要になるということはないでしょう。
React Reduxの不要説まとめ(React Hooksも解説)
今回はReact Reduxの不要説について記載しました。
まとめるとこのようになります。
React Redux不要説まとめ
- SPA時代によりReact Reduxが流行した
- React Reduxと同じ機能が、
公式にHooksとして開発された - React Hooksにより、
徐々にReduxが不要になる可能性がある
(ただし、いきなり不要にはならない)
いかがだったでしょうか?
今後もエンジニア関係について発信していきます。
↓フロントエンドを学びたい人に向けの記事です。
フロントエンドエンジニアロードマップ・学び方と書籍
フロントエンドは技術の流れが速いので、
周りに置いていかれないようにしましょう!