本記事ではVueとNuxtの違いについて解説します!
想定読者
- VueとNuxtの違いを知りたい
- Nuxt.jsの勉強をしたい
- フロントエンドエンジニアになりたい
仕事でNuxt.jsを書いています
VueもNuxtも超カンタンです!
- Vue.jsとNuxt.jsの違い
- Nuxt.jsの使い方
- Vue.jsとNuxt.jsの参考書籍
フロントエンドエンジニアでは
Nuxt.jsは標準技術です!
副業でVueを始める方法を解説
副業してない人はモッタイナイ!
コロナ状況化だからこそ、
稼ぎながら、スキルを身につけるチャンス!
副業で、失敗を避ける方法や探し方を解説
↓
↓さっそく、一緒に見ていきましょう!
NuxtとVueの違いを解説
Vue.jsについて
Vue.jsとは、Javascriptを用いたViewのライブラリのことです。
HTMLの見た目に関することを実装できます。
正しくはVue.jsという名前で、
読み方は『ビュー、ジェーエス』と読みます。
Vueは読み方を注意しましょう!
読みかたは一緒だが、意味が違うことに注意!!
- Vue(ビュー) … Javascriptのライブラリのこと
- View(ビュー) … HTMLファイルのこと
Vue.jsのポイント
Vue.jsは、Viewライブラリである
Viewライブラリとは、HTMLの見た目に関するライブラリである
↓次は、何ができるのか理解しましょう!
Vue.jsでできること
Vue.jsは、サイトの見た目においていろんなことができます。
Vue.jsの得意なこと:2つ
- HTMLに変数を渡せる
- HTMLの変数を変更できる
具体的にVue.jsでできること
- jQueryのようにDOMの値によって表示を変えられる
- Nuxt以外のアプリケーションにも実装できる
1. jQueryのように表示を変えられる(Vue.js)
Vue.jsを使うとjQueryのように表示を変えられます。
専門用語的には『DOM操作』が得意です。
jQueryは実装する人によってソースコードが変わってしまうことがデメリットですが、Vueでは実装する人によって変わるということはほとんど起きません。
Vue.jsのポイント(表示が得意)
Vue.jsは、DOM操作が得意
jQueryではコードが汚くなるが、Vueではキレイなコードを書ける
2. いろんなフレームワークで使える(Vue.js)
Vueはいろんなフレームワークに適用可能です
Vue.jsが利用できるフレームワーク
- Ruby on Rails(Ruby)
- Django(Python)
- Spring(Java)
部分的にアプリケーションに組み込み可能です。
既に構築済みのアプリケーションにも導入することがカンタンにできます。
Vue.jsのポイント(導入がラク)
いろんなフレームワークで使える
既にあるアプリケーションにも導入可能
【具体例】Vueの使い方と導入方法
Vue.jsはHTMLに変数を記述するだけ値を渡せます。
【Vueの導入方法】超カンタン → CDNでOK
Vue.jsはCDNでも提供されています。
リンクを埋め込んだらすぐに使えるように設計されています。
Vue.jsを使いたいファイルに下記CDNを記述してください。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>【Vueの使い方】あとは、HTMLに変数を書くだけ
CDNを追加後、HTMLファイルに下記の記述をVueのコンポーネントを記載していきます。
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
<div id="app">
{{ message }}
</div>この手順だけで、VueJSを導入可能です!
このほかにもHTMLファイルを入れることができたり、vue特有の書き方もたくさんあるので、より一層いろいろ幅広い書き方を行うことができます。
Nuxt.jsについて
Nuxtとは、Vueファイルを使ったアプリケーションフレームワークです。
正しくはNuxt.jsという名前で、
読み方は『ナクスト・ジェーエス』と読みます。
URLのルーティングや、API処理などをはじめとしたアプリケーション開発に欠かせない機能を実装することを想定としたものです。
【Nuxt.jsのポイント】
アプリケーションフレームワークである
↓詳しく解説
Nuxt.jsでできること
Nuxt.jsはフロントエンドアプリケーションの作成に利用します
Nuxt.jsの機能はたくさんありますが、主に下記を使います。
【Nuxt.jsでできること】
- サーバ機能
→ webページの取得、表示 - アプリケーションの状態を保持
→ ユーザごとの表示 - ルーティング
→ いろんなページを作れる - 画像やファイルへのアクセス
→ 動的なページを作成できる
1. サーバが構築できる(Nuxt.js)
NuxtとVueの最大の違いは、フロントエンドアプリケーションとして起動可能か、そうでないかです。
Vue.jsはサーバ等は有せず、Vue.jsを用いてアプリケーションを作りたいとしたら、Express等のサーバライブラリを実装しないといけません。
そのためには、モジュールインストールを行い、ディレクトリ構成等を検討し、自分たちで実装しないといけません。やることが多い上、タスクの難易度も高いですよね。
Nuxtを用いれば、サーバ機能はNuxtが有しているため、サーバ関係の実装を行う必要がありません。
Nuxt.jsのポイント(webアプリ実装がラク)
サーバとして動かすことができる
簡単にwebアプリが作れる
2. アプリケーションの状態を保持(Nuxt.js)
Vueとのもう一つ大きな違いは、Nuxtはアプリケーションの状態を保持可能です。
Nuxtはアプリケーション全体で1つのStore(ストア)と呼ばれる状態を管理するコンポーネントを持っています。
このストアを使って、ページ遷移したり、ユーザの入力によって画面に表示している内容が変わってもアプリケーションの状態を保持することができます。
例えば、ユーザ登録のフォームで入力した値を、次のページで確認するといった画面構成があった場合、NuxtではStoreで値を保持することができます。
Nuxt.jsのポイント(データの永続化がラク)
アプリケーションで状態の保持が可能
3. URLのルーティングを自動生成(Nuxt.js)
Nuxtは、アプリケーションを初期化するとデフォルトでルートディレクトリ配下に『pages』というディレクトリができます。
pagesにVueファイルを配置して、vueファイルの名前にアクセスするとページが表示されます。
RailsやSpring Bootなどのアプリケーションとは違い、自分でルーティングを決める必要がありません。
Nuxt.jsのポイント(ルーティングがラク)
自動でページを作ってくれる
4. 画像、ファイルへのアクセス(Nuxt.js)
Nuxtではpagesのほかに、assetsというディレクトリがデフォルトで作成されます。
assetsディレクトリに画像を配置するだけで、ソースコードからは下記のようなコードを用いればアクセスが可能です。
<template>
<img src="~/assets/テスト画像ファイル.png" />
</template>Nuxt.jsのポイント(ファイル操作もラク)
ファイルアクセスの実装が簡単
NuxtとVueの違いのまとめ
Nuxt.jsと、Vue.jsの違いはこちらのようになります。
Vueでできること
- jQueryのようにDOMの値によって表示を変えられる
- Nuxt以外のアプリケーションにも実装できる
Nuxtでできること
- サーバ機能を利用することができる
- アプリケーションの状態を保持することができる
- ルーティングを自動生成できる
- 画像リソースへ簡単にアクセスできる
Nuxtのメリット・デメリットを解説
Nuxt.js のメリット
メリット1. 環境構築が簡単にできる
nodeのアプリケーションを構築するためには、検討することがたくさんあります。
検討しなければいけない項目例
- サーバライブラリは何にするのか?
- API通信はどのライブラリを使うのか?
- SPAはどのように実現するのか?
またライブラリ間の依存関係も考慮に入れてアプリケーションを構築しないといけないので、Nuxt以外では環境構築が難しいです。
Nuxtであれば、アプリケーション構築は簡単に行うことができます。
簡単に環境構築が行える理由
- サーバ機能はNuxtがデフォルトで提供
- API通信は、デフォルトでaxiosが設定済み
Nuxtを使ったアプリケーション開発
メリット2. アプリケーションの拡張が簡単にできる
Nuxtはデフォルトで様々な設定されていますが、設定済みの項目を修正したい時はファイルを修正するだけで済む場合が多いです。
また、ドキュメントがしっかりしているため、デフォルトにはない機能でも実装しやすいという点が大きいです。
Nuxtのドキュメント
Nuxt.js のデメリット
Nuxtのデメリットは、Nuxtの記法やプロダクト開発状況に依存してしまうことがあります。こちらはイメージつかないかもなので順番に解説していきます!
デメリット1. Nuxtの記法に依存してしまう
ルール通りに実装しないといけないため、Nuxtの記法の勉強が必須です。
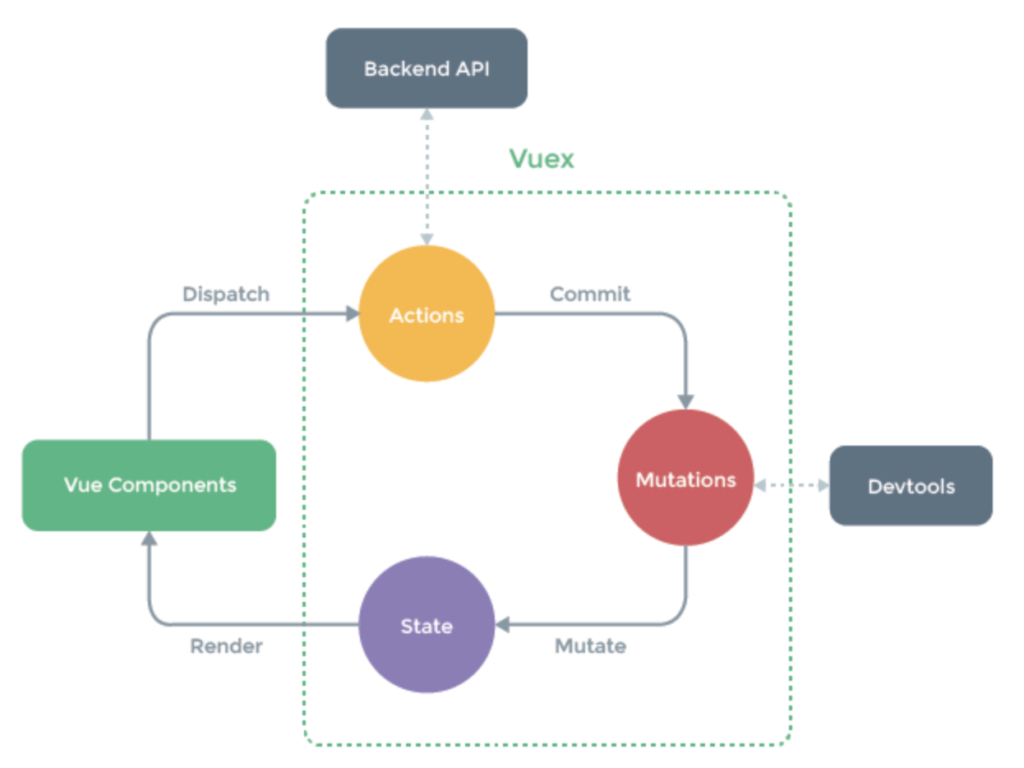
具体的にはpagesにvueファイルを配置したり、mutationを通してstoreの更新を行わないといけない点だったり、mutationを呼ぶのは常にactionでactionもcomponentからdispatchされないといけない点だったり、ルールが混在します。
それらを一通り覚えないといけないので、最初は骨が折れる作業かもしれません。

また、これらのルールはどこに書いてあるか意識せずに実装を行えるため、Nuxt特有のルールを知らない人はエラーが起きた時は、解決しにくいかもしれません。
アプリケーションフレームワークを使って、開発を行ったことがある人は経験したことがあるかもしれませんね。
しかし、これらは解説してある本もあるので、それらを頼りに学習をすると良いでしょう。
Nuxtで参考になる書籍
(1) Vue.js & Nuxt.js超入門
→ Vue、Nuxt初心者におすすめ
(2) 実践TypeScript ~ BFFとNext.js&Nuxt.jsの型定義
→ Nuxtの詳しい使い方を知りたいヒト向け
デメリット2. Nuxtのプロダクト開発状況に依存してしまう
Nuxtのデメリットでもう一つ大きいのは、プロダクト開発状況に依存してしまう点です。
具体的には、Vueのバージョン3がリリースされたがNuxtが対応していないだったり、Typesctriptで一部書けないだったりする点です。
アプリケーション開発者としては使っているライブラリのアップデートはキャッチアップしていかないといけないので、致命的なデメリットです。
書きやすい一方で、ライブラリはNuxtが提供している機能のうちで納める必要があるので、これらは意識しておかないといけません。
ただ、Nuxtのプロダクト開発状況に合わせない方法はありますので記載します。
Nuxtのプロダクト開発状況に振り回されない方法
(方法.1)Nuxt非推奨だが、ライブラリは最新版にしてエラーは自分たちでラップして書く
(方法.2)ライブラリはNuxtで既に対応済みのバージョンで固定し、一定期間バージョン更新を行わない(その際の脆弱性等は許容、もしくは独自の対応を行う)
これらの方法で、Nuxtの開発状況に振り回されるデメリットは少なくなります。
まとめ:NuxtとVueの違いを比較
今回は、NuxtとVueの違いをわかりやすく解説しました。
NuxtとVueの違い
(1)Nuxtはサーバ機能があり、Vueはサーバ機能はない
(2)Nuxtはアプリケーションフレームワーク、Vueはviewライブラリ
(3)Nuxtは一部分で導入することはできない、Vueは一部分に導入することが可能
これらの違いを踏まえて、フロントはNuxtで書く、Vueを導入するがフロントはRailsのままで抑えるなど様々な方法があるのでチームにあった方法を検討してみてください。
VueとNuxtの求人の探し方を知りたい人はこちらをどうぞ
→ Vue/Nuxt.jsのおすすめ求人サイト