本記事は
全エンジニアが読むべき本
を解説します
技術書には『名著』と呼ばれる本があります
対象読者
- 読むべき本を知りたい
- 技術書の名著を知りたい
- ずっと使える知識が欲しい
エンジニア歴10年で出会った名著を解説
↓フロント&バックエンドも解説
- 全エンジニアが読むべき本:8冊
- フロントエンドで読むべき本:6冊
- バックエンドで読むべき本:6冊
年収600万以下のエンジニアへ
エンジニア人生で損をしないために…
↓転職で、年収を上げるコツ
無料の技術書一覧
Kindle Unlimitedを
使ってないエンジニアなんている?
もったいなすぎ…
※プロおすすめの本は、こちら↓
それでは、名著をみていきましょう!
webエンジニアが読むべきおすすめの本(名著)
名著では、
『いつの時代でも必要な知識が身につく本』
を紹介します。
↓読むべきおすすめの本は、こちら
プログラミング系でおすすめの本
→ プログラミングなど実務で役立つ本
- リーダブルコード
- リファクタリング
- Java言語で学ぶデザインパターン入門
- CODE COMPLETE 完全なプログラミングを目指して
エンジニアリングでおすすめの本
→ 心構えや基礎知識が身につく
- webを支える技術
- 人月の神話
- エリックエヴァンスのドメイン駆動設計
- 達人プログラマ
おすすめ本1 … リーダブルコード

おすすめポイント
きれいなコードを書くための教科書です
→ リーダブルコード
(より良いコードを書くためのシンプルで実践的なテクニック)
本の紹介
リーダブルコードとは、
読みやすく再利用しやすいコードのこと
読むべき & 知るべきポイント
- どういうコードが、汚いコードなのか?
- どういうコードは、書いてはいけないのか?
- どうやってコードを書くのか?
正直、真っ先に読むべき本の1つです。
同僚・知り合いに聞いても
みんな口を揃えておすすめする名著
最初は難しいかもしれません…
ですが、何度も読んで理解しましょう!
本書は、可読性の高いプログラムの書き方を実践的に教えてくれます。
同僚に見られても恥ずかしくないプログラムを書けるようになりましょう!
| 本 | リーダブルコード |
| おすすめの人 | ・きれいなコードを書きたい人 ・自分のコードが読みにくいと思っている人 |
| 目次 | 1章 理解しやすいコード 2章 名前に情報を詰め込む 3章 誤解されない名前 4章 美しさ 5章 コメントすべきことを知る 6章 コメントは正確で簡潔に 7章 制御フローを読みやすくする 8章 巨大な式を分割する 9章 変数と読みやすさ 10章 無関係の下位問題を抽出する 11章 一度に1つのことを 12章 コードに思いを込める 13章 短いコードを書く 14章 テストと読みやすさ 15章 「分/時間カウンタ」を設計・実装する |
おすすめ本2 … リファクタリング

おすすめポイント
読みにくいコードを読みやすくする技術が身につく
→ リファクタリング(第2版): 既存のコードを安全に改善する
本の紹介
リファクタリングとは、
処理は変えずに、コードを読みやすくする技術
読むべき & 知るべきポイント
- どうやって、きれいなコードを作っていくか?
- どうやって、読みにくいコードを読みやすくするか?
リファクタリングは
エンジニアに必要な技術です
エンジニアは、必ず『読みにくいコード』に出会います
読みにくいコードは、いつか必ずバグを生みます
バグ、直す、バグ、直す …
(メンタルを消耗します)
バグを生みたくない人
&
時間を無駄にしたくない人
は読むべき本です
読みやすく、バグが生まれないコードの書き方を知りましょう!
| 本 | リファクタリング(第2版) |
| おすすめの人 | リファクタリングの方法を知らない人 |
| 目次 | 1章 リファクタリング最初の例 2章 リファクタリングの原則 3章 コードの不吉な臭い 4章 テストの構築 5章 リファクタリング・カタログに向けて 6章 メソッドの構成 7章 オブジェクト間での特性の移動 8章 データの再編成 9章 条件記述の単純化 10章 メソッド呼び出しの単純化 11章 継承の取り扱い 12章 大きなリファクタリング 13章 リファクタリング、再利用、現実 14章 リファクタリングツール 15章 部品から全体へ |
おすすめ本3 … Java言語で学ぶデザインパターン入門

おすすめポイント
『プログラムの書き方の型』が身につく本
本の紹介
デザインパターンとは、
プログラムの書き方の決まりの一種
(デザインパターンは何種類もあります)
(ちなみに)
デザインが「設計」の意味
パターンが「型、形式」の意味
↓
デザインパターンは直訳すると「設計の型」
読むべき & 知るべきポイント
- OOのときは、XXパターンでコードを書くべき
エンジニアスキルを伸ばしたい人
におすすめです!
プログラミングでは
「こういうときはこのように書く方がいい」
というパターンが複数あります
本書では「パターン」について
コードと一緒に記載されてます
デザインパターンを知ることは、手持ちの武器を増やすことです
武器を持ち、プログラミングという戦場を生き残りましょう!
| 本 | Java言語で学ぶデザインパターン入門 |
| おすすめの人 | ・デザインパターンを聞いたことない人 ・詳しい方法が知りたい人 |
| 目次 | 1章 Iterator — 1つ1つ数え上げる 2章 Adapter — 一皮かぶせて再利用 3章 Template Method 4章 FactoryMethod 5章 Singleton 6章 Prototype 7章 Builder 8章 Abstract Factory 9章 Bridge 10章 Strategy 11章 Composite 12章 Decorator 13章 Visitor 14章 Chain of Responsibility 15章 Facade 16章 Mediator 17章 Observer 18章 Memento 19章 State 20章 Flyweight 21章 Proxy 22章 Command 23章 Interpreter |
おすすめ本4 … CODE COMPLETE 完全なプログラミングを目指して

おすすめポイント
バグの少ないプログラムの書き方を学べる
→ Code Complete 第2版 上 完全なプログラミングを目指して
本の紹介
- エンジニアとして活躍したい人のバイブル
読むべき & 知るべきポイント
- 品質の良いプログラムとはどういうものか?
- 強いエンジニアとはどういうスキルを持っているのか?
平凡なエンジニアで終わりたくない人に
おすすめです!
上巻・下巻構成で、
上巻 … プログラミングについて
下巻 … テストやデバッグについて
解説されています
上巻の「プログラミング」がおすすめで、
品質の良いプログラミングを書くノウハウが解説されています。
エンジニアとして
年収をあげたい人のための本です!
| 本 | Code Complete 第2版 上 |
| おすすめの人 | 他のエンジニアに置いていかれたくない人 |
| 目次 | 1章 ソフトウェアコンストラクションへようこそ 2章 ソフトウェア開発への理解を深めるメタファ 3章 2回測って、1度で切る:上流工程の必要性 4章 コンストラクションの重要な決断 5章 コンストラクションにおける設計 6章 クラスの作成 7章 高品質なルーチン 8章 防御的プログラミング 9章 擬似コードによるプログラミング 10章 変数の使用 11章 変数名の力 12章 基本的なデータ型 13章 特殊なデータ型 14章 ストレートなコードの構成 15章 条件文の使用 16章 ループの制御 17章 特殊な制御構造 18章 テーブル駆動方式 19章 制御構造の問題 |
おすすめ本5 … webを支える技術

おすすめポイント
「webの仕組み」が分からないwebエンジニアはヤバイ
名著の中でも読まないとヤバイ
→ Webを支える技術 -HTTP、URI、HTML、そしてREST
本の紹介
- webの仕組みを徹底解説している本
読むべき & 知るべきポイント
- HTTPステータスコードを使い分けられていますか?
- RESTの思想に沿って、APIは作れていますか?
- URIと、URLの違いを説明できますか?
私が、個人的に最もおすすめの本です!
WEBは、多くの技術で成り立っています
・HTTP
・URL, URI
・REST
・JSON
webを支える技術とは、サーバにリクエストされてから内部で処理が行われ、レスポンスを返すまでに使われている技術です。
当たり前に使っている技術を解説しています
今からでも遅くありません
「当たり前」を理解しているエンジニアになりましょう!
おすすめしている他の記事
| 本 | Webを支える技術 |
| おすすめの人 | 全てのエンジニア (本当に読んでいないとヤバイ) |
| 目次 | 1章 Webとは何か 2章 Webの歴史 3章 REST – Webのアーキテクチャスタイル 4章 URIの仕様 5章 URIの設計 6章 HTTPの基本 7章 HTTPメソッド 8章 ステータスコード 9章 HTTPヘッダ 10章 HTML 11章 microformats 12章 Atom 13章 Atom Publishing Protocol 14章 JSON 15章 読み取り専用のWebサービスの設計 16章 書き込み可能なWebサービスの設計 17章 リソースの設計 |
おすすめ本6 … 人月の神話

おすすめポイント
大人数で作れば早く作れるわけではない
↓
ではどうすればいいのか?を解説
本の紹介
人月の神話とは、
人を増やせば、早く作れるわけではないということ
読むべき & 知るべきポイント
- 完成に100日かかるものを、
100人で作れば1日で作れるわけではないですよね?
マネジメントについて詳しくなりたい人に
おすすめの本です。
エンジニアの仕事は、様々な制限があります。
(仕事の制限例)
・人数が少ない
・仕事の規模が大きい
・スケジュールが厳しい
「人月の神話がある以上、我々はどの程度の人数で、どう開発を進めていくと早くいいものが作ることができるのか?」
エンジニアという視点から
視点・視座を高めてくれる一冊です!
| 本 | 人月の神話【新装版】 |
| おすすめの人 | 仕事の速度を上げたい人 |
| 目次 | 1章 タールの沼 2章 人月の神話 3章 外科手術チーム 4章 貴族政治、民主政治、そしてシステムデザイン 5巻 セカンドシステム症候群 6巻 命令を伝える 7章 バベルの塔は、なぜ失敗に終わったか? 8章 予告宣言する 9章 5ポンド袋に詰め込んだ10ポンド 10章 文書の前提 11章 1つは捨石にするつもりで 12章 切れ味のいい道具 13章 全体と部分 14章 破局を生み出すこと 15章 もう1つの顔 16章 銀の弾などない 17章 「銀の弾などない」再発射 18章 『人月の神話』の命題 19章 『人月の神話』から20年を経て |
おすすめ本7 … エリックエヴァンスのドメイン駆動設計

おすすめポイント
オブジェクト指向と同じくらい重要な
「ドメイン」について理解できる
本の紹介
ドメイン設計のドメインとは、
システムの中心となる1つ1つの情報のことです。
モデルの設計が得意ではない人
におすすめです
ドメイン駆動設計とは、ドメインの振る舞いをメインに考え、他のドメインとの関わりやデータの持ち方などを考えていく設計方法です。
オブジェクト指向設計と
ドメイン駆動設計の違い
オブジェクト指向設計
- オブジェクトのプロパティを抽出する
- カプセル化・継承を前提にシステムを設計する
ドメイン駆動設計
- ドメインを抽出する
- ドメインの影響範囲と関係性を発展させながら設計する
さまざまな視点でデータモデルを精査できる人材になりましょう!
| 本 | エリック・エヴァンスのドメイン駆動設計 |
| おすすめの人 | オブジェクト指向しか知らない人 |
| 目次 | 1章 知識をかみ砕く 2章 コミュニケーションと言語の使い方 3章 モデルと実装を結びつける 4章 ドメインを隔離する 5章 ソフトウェアで表現されたモデル 6章 ドメインオブジェクトのライフサイクル 7章 言語を使用する:応用例 8章 ブレイクスルー 9章 暗黙的な概念を明示的にする 10章 しなやかな設計 11章 アナリシスパターンを適用する 12章 デザインパターンをモデルに関係づける 13章 より深い洞察へ向かうリファクタリング 14章 モデルの整合性を維持する 15章 蒸留 16章 大規模な構造 17章 戦略をまとめ上げる |
おすすめ本8 … 達人プログラマー

おすすめポイント
良いプログラマになるための方法論が身につく
本の紹介
より生産性の高いエンジニアになるための
具体的な方法、経験の積み方について記載
読むべき & 知るべきポイント
- 読みやすいコードが書けて、
リファクタリングもできるようになった後、
より良くなるためにはどうすればいいのか?
より強いエンジニアになりたい人に
おすすめの本です
達人プログラマーでは、
実務で役に立つ実践的な方法がケーススタディで紹介されています
エンジニアで、どのように生き残るか示してくれてます!
| 本 | 新装版 達人プログラマー |
| おすすめの人 | ・良いエンジニアになり方を知りたい人 |
| 目次 | 1章 達人の哲学 2章 達人のアプローチ 3章 基本的なツール 4章 妄想の達人 5章 柳に雪折れ無し 6章 並行性 7章 コーディング段階 8章 プロジェクトを始める前に 9章 達人のプロジェクト |
フロントエンドエンジニアが読むべきおすすめの本
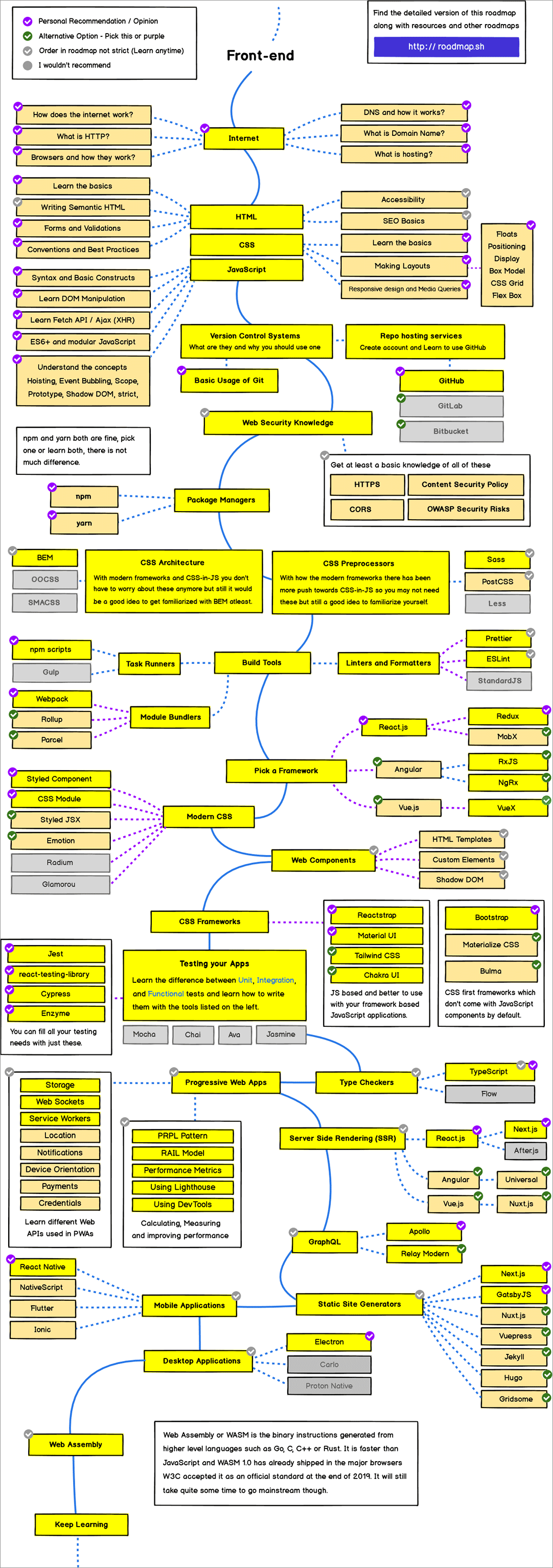
フロントエンドエンジニアが読むべき本は、ロードマップに沿って必要な知識を解説します。

詳しくは、こちらで解説します。
→ フロントエンドエンジニアロードマップ・学び方と書籍
↓下記では、特に読むべきおすすめの本を紹介します。
フロントエンド エンジニアが読むべき本
- Internet … webを支える技術
- HTML, CSS … 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- JavaScript … 初めてのJavaScript
- TypeScript … プログラミングTypeScript
- CSSフレームワーク … Bootstrap 4
- JSフレームワーク … 実践TypeScript ~ BFFとNext.js&Nuxt.jsの型定義
おすすめ本9(Internet) … webを支える技術(名著)

おすすめポイント
webエンジニアのアタリマエが詰まっている
(2回目の登場ですが、おすすめ!)
→ Webを支える技術 -HTTP、URI、HTML、そしてREST
名著でも挙げましたが、webのアタリマエが載っています
↓こちら、フロントエンドエンジニアは学ぶ必要があります
- HTTP、HTTPステータスコード
- リクエストとレスポンス
- リクエストボディ、リクエストヘッダー
- API、REST API、GraphQL
- JSONと、XML
webを支える技術で基本的なことを学んで、実装をしながら身に付けていきましょう
| 本について | Webを支える技術 |
| おすすめな人 | 全エンジニア |
| 目次 | 1章 Webとは何か 2章 Webの歴史 3章 REST – Webのアーキテクチャスタイル 4章 URIの仕様 5章 URIの設計 6章 HTTPの基本 7章 HTTPメソッド 8章 ステータスコード 9章 HTTPヘッダ 10章 HTML 11章 microformats 12章 Atom 13章 Atom Publishing Protocol 14章 JSON 15章 読み取り専用のWebサービスの設計 16章 書き込み可能なWebサービスの設計 17章 リソースの設計 |
おすすめ本10(HTML, CSS) … 1冊ですべて身につくHTML & CSSとWebデザイン入門講座

おすすめポイント
HTMLとCSSを別々に学ぶのは時間の無駄!
(一緒に学んで効率化する)
→ 1冊ですべて身につくHTML & CSSとWebデザイン入門講座
HTML、CSSを一気に学びたい人
におすすめです
HTMLとCSSをコードを書きながら、
1冊で学ぶことができます
HTML, CSSではこの本で十分!
いろいろ買ちゃってお金を無駄にしたくない人は、どうぞ
| 本について | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 |
| おすすめな人 | HTML, CSS初心者 |
| 目次 | 1章 最初に知っておこう! Webサイトとデザインの基本 2章 Webの基本構造を作る! HTMLの基本 3章 Webのデザインを作る! CSSの基本 4章 シングルページのWebサイトを制作する 5章 2カラムのWebサイトを制作する 6章 マルチカラムのWebサイトを制作 7章 外部メディアを利用する |
おすすめ本11(JavaScript) … 初めてのJavaScript

おすすめポイント
Javascriptで必要なこと全てが入っている
(Javascriptの名著)
フロントエンドエンジニアで食べて行きたい人
におすすめの本です
古くから実績のある歴史の長い本です
動物のサイが表紙で
『通称:サイ本(さいぼん)』
と呼ばれている名著です
JavaScriptで最も詳しい本で、
辞書としても使えるので買って損なし!
(↓目次すごくないです?笑)
| 本について | 初めてのJavaScript 第3版 |
| おすすめな人 | 全フロントエンドエンジニア |
| 目次 | 1章 JavaScriptの歴史と開発環境 2章 初めてのJavaScriptアプリ 3章 変数、定数、リテラル、データ型 4章 制御フロー 5章 式と演算子 6章 関数 7章 スコープ 8章 配列 9章 オブジェクトとオブジェクト指向プログラミング 10章 マップとセット 11章 例外とエラー処理 12章 イテレータとジェネレータ 13章 関数のさまざまな利用方法 14章 非同期プログラミング 15章 日時 16章 Math 17章 正規表現 18章 ウェブブラウザのJavaScript 19章 jQuery 20章 Node.js 21章 オブジェクトのプロパティに関する詳細 22章 JavaScript関連の情報源 |
おすすめ本12(TypeScript) … プログラミングTypeScript

おすすめポイント
TypeScriptで唯一無二のおすすめの本
(英語版も評価高い)
→ プログラミングTypeScript
スケールするJavaScriptアプリケーション開発
最先端のコーディングスキル
を身につけたい人におすすめです!
本書の特徴は、
スケールすることを前提にTypeScriptを学ぶことができます。
理論ではなく、実践的なTypeScriptを学びたい人は見てみる価値あり!
| 本について | プログラミングTypeScript |
| おすすめな人 | 実践的にTypescriptを学びたい人 |
| 目次 | 1章 イントロダクション 2章 TypeScript:全体像 3章 型について 4章 関数 5章 クラスとインターフェース 6章 高度な型 7章 エラー処理 8章 非同期プログラミングと並行、並列処理 9章 フロントエンドとバックエンドのフレームワーク 10章 名前空間とモジュール 11章 JavaScriptとの相互運用 12章 TypeScriptのビルドと実行 13章 終わりに |
スケールするJavaScriptアプリケーション開発の内容
おすすめ本13(CSSフレームワーク) … Bootstrap 4

おすすめ
ポイント最も有名なCSSフレームワークが身につく
Bootstrapの名前しか聞いたことない人
におすすめです!
CSSフレームワークとは、
CSSを書かなくてもデザインできる仕組みです
最も有名なのが、この『Bootstrap』です
現在でも広く使われている技術です
Bootstrapを書けない
フロントエンドエンジニアはやばいです
今からでも遅くありませんので、どうぞ!
| 本について | Bootstrap 4 フロントエンド開発の教科書 |
| おすすめな人 | Bootstrapを書いたことない人 |
| 目次 | 1章 イントロダクション 2章 Bootstrapのレイアウト 3章 基本的なスタイリング 4章 基本的なコンポーネント 5章 ナビゲーションのコンポーネント 6章 フォームとボタンのコンポーネント 7章 JavaScript を利用したコンポーネント 8章 ユーティリティ 9章 Bootstrapでモックアップを作る 10章 Bootstrapのカスタマイズ |
おすすめ本14(JSフレームワーク) … 実践TypeScript ~ BFFとNext.js&Nuxt.jsの型定義

おすすめポイント
もはやweb開発ではフレームワークは必須です!
→ 実践TypeScript ~ BFFとNext.js&Nuxt.jsの型定義~
NuxtとNext両方学びたい人
におすすめの本です!
JSフレームワークとは、
webアプリケーションを簡単に構築することができる仕組みです
Javascriptフレームワークで有名なNuxt.jsと、Next.jsを両方を学べます
正直、コスパ最強です!
(私は読んだ結果、Nuxtがいいなと思いました!)
| 本について | 実践TypeScript ~ BFFとNext.js&Nuxt.jsの型定義~ |
| おすすめな人 | Nuxtと、Next両方学びたい人 |
| 目次 | 1章 開発環境と設定 2章 TypeScriptの基礎 3章 TypeScriptの型推論 4章 TypeScriptの型安全 5章 TypeScriptの型システム 6章 TypeScriptの高度な型 7章 ReactとTypeScript 8章 Vue.jsとTypeScript 9章 ExpressとTypeScript 10章 Next.jsとTypeScript 11章 Nuxt.jsとTypeScript |
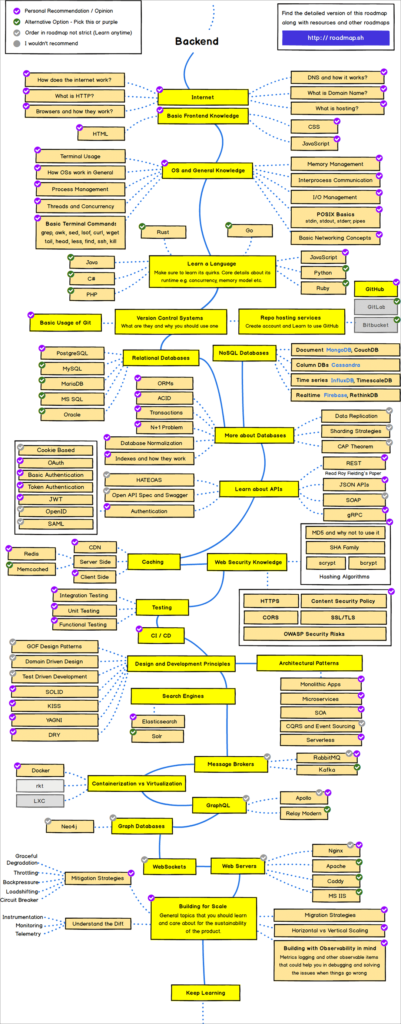
バックエンドエンジニアが読むべきおすすめの本
バックエンドエンジニアが読むべき本は、ロードマップに沿って必要な知識を解説します。

詳しくは、こちらのブログで解説しています。
→ バックエンドエンジニア学習ロードマップ & 必須スキル
ここでは、特に読むべきおすすめの本を紹介します。
バックエンドエンジニアにおすすめの本
- OS … Linuxのしくみ
- 言語 … 言語別に解説
- DB基礎 … 達人に学ぶDB設計 徹底指南書
- DB応用 … 実践ハイパフォーマンスMySQL
- セキュリティ … 体系的に学ぶ安全なWebアプリケーションの作り方
- 保守・運用 … 入門監視―モダンなモニタリングのためのデザインパターン
おすすめ本15(OS) … Linuxのしくみ

おすすめポイント
OSの役割、メモリについて手を動かしながら身につく
→ [試して理解]Linuxのしくみ
~実験と図解で学ぶOSとハードウェアの基礎知識
バックエンドエンジニアは、
データベースからデータの取得・格納や、APIを駆使して
ビジネスロジックを組みます。
インフラエンジニアと仕事をする機会が多いため、
インフラの知識は必須になります。
最低限で良いので、OSやメモリの知識は付けておきましょう。
| 本について | [試して理解]Linuxのしくみ |
| おすすめな人 | 全バックエンドエンジニア |
| 目次 | 1章 コンピュータシステムの概要 2章 ユーザモードで実現する機能 3章 プロセス管理 4章 プロセススケジューラ 5章 メモリ管理 6章 記憶階層 7章 ファイルシステム 8章 ストレージデバイス |
おすすめ本16(Language) … 言語別に解説
バックエンドの言語は、言語別に良い本を紹介します。
- Ruby … たのしいRuby 第6版
- Go … 改訂2版 みんなのGo言語
- PHP … よくわかるPHPの教科書 【PHP7対応版】
- python … 独学プログラマー Python言語の基本から仕事のやり方まで
あなたの学びたい言語で、本を選ぶと良いでしょう
おすすめ本17(Database基礎) … 達人に学ぶDB設計 徹底指南書

おすすめポイント
正しいDB設計の方法が演習問題で身につく
→ 達人に学ぶDB設計 徹底指南書 初級者で終わりたくないあなたへ
DB設計について詳しくなりたい人
におすすめの本
データベース設計とは、
どのようなデータベースで、どのような構成にするかを決定する作業です。
できるエンジニアといまいちなエンジニアの違いの1つは、柔軟な設計をできるかどうかです!
個人的に『5章の正規化の欠点』が学びになりました!
一回身につければずっと使えるので、どうぞ!
| 本について | 達人に学ぶDB設計 徹底指南書 |
| おすすめな人 | DB設計をなんとなくやっている人 |
| 目次 | 1章 データベースを制する者はシステムを制す 2章 論理設計と物理設計 3章 論理設計と正規化 ~なぜテーブルは分割する必要があるのか? 4章 ER図 ~複数のテーブルの関係を表現する 5章 論理設計とパフォーマンス ~正規化の欠点と非正規化 6章 データベースとパフォーマンス 7章 論理設計のバッドノウハウ 8章 論理設計のグレーノウハウ 9章 一歩進んだ論理設計 ~SQLで木構造を扱う |
おすすめ本18(Database応用) … 実践ハイパフォーマンスMySQL

おすすめポイント
データベースのパフォーマンスはUXに直結する
バックエンドエンジニアとして
市場価値をあげたい人におすすめです!
パフォーマンス改善できるエンジニアは、価値が高いです
データベースのレイテンシは、ユーザの離脱率に直結します
レイテンシ改善できるエンジニアは離脱率を下げることができる人材のため、webサービスにおいて価値の高い人材です
定量的に価値を測れるスキルが欲しい人は、どうぞ
| 本について | 実践ハイパフォーマンスMySQL 第3版 |
| おすすめな人 | 価値の高いバックエンドエンジニアになりたい人 |
| 目次 | 1章 MySQLのアーキテクチャと歴史 2章 MySQLのベンチマーク 3章 サーバーのパフォーマンスのプロファイリング 4章 スキーマとデータ型の最適化 5章 インデックスによるパフォーマンスの向上 6章 クエリのパフォーマンスの最適化 7章 MySQLの高度な機能 8章 サーバー設定の最適化 9章 オペレーティングシステムとハードウェアの最適化 10章 レプリケーション 11章 MySQLのスケーリング 12章 高可用性 13章 クラウドでの MySQL 14章 アプリケーションレベルの最適化 15章 バックアップとリカバリ 16章 MySQLユーザーのためのツール |
おすすめ本19(セキュリティ) … 体系的に学ぶ 安全なWebアプリケーションの作り方

おすすめポイント
セキュリティリスクと具体的な対策が身につく
→ 体系的に学ぶ 安全なWebアプリケーションの作り方 第2版 脆弱性が生まれる原理と対策の実践
セキュリティのリスクと、対策を具体的に学ぶことができます。
セキュリティリスクは、金銭面・信用面にリスクに繋がります!
安全で、安心できるサービスを作りたい人におすすめの本です
(セキュリティはこの一冊で十分)
| 本について | 体系的に学ぶ 安全なWebアプリケーションの作り方 |
| おすすめな人 | セキュリティについて学んでこなかった人 |
| 目次 | 1章 Webアプリケーションの脆弱性とは 2章 実習環境のセットアップ 3章 Webセキュリティの基礎 4章 Webアプリケーションの機能別に見るセキュリティバグ 5章 代表的なセキュリティ機能 6章 文字コードとセキュリティ 7章 脆弱性診断入門 8章 Webサイトの安全性を高めるために 9章 安全なWebアプリケーションのための開発マネジメント |
おすすめ本20(保守・運用) … 入門 監視 ―モダンなモニタリングのためのデザインパターン

おすすめポイント
アラートをあげすぎる監視は、オオカミ少年と同じでNG!
→ 入門 監視 ―モダンなモニタリングのためのデザインパターン
サービスの監視は、サービス開発・運用にとっては必須のスキルです。
アラート、スケーリング、ロギングを幅広く学びましょう。
モニタリング知識がない人におすすめの一冊!
(英語版も評価高いです)
| 本について | 入門 監視 |
| おすすめな人 | 運用設計もできるようになりたい人 |
| 目次 | 1章 監視のアンチパターン 2章 監視のデザインパターン 3章 アラート、オンコール、インシデント管理 4章 統計入門 5章 ビジネスを監視する 6章 フロントエンド監視 7章 アプリケーション監視 8章 サーバ監視 9章 ネットワーク監視 10章 セキュリティ監視 11章 監視アセスメントの実行 |
まとめ(エンジニアは常に学習)
本記事では、webエンジニアが読むべき本について解説しました
私はフロントエンドもバックエンドもインフラも携わることができてます。
幅広い知識はプログラミングに効果があるだけではなく、
他のエンジニアとコミュニケーションにも役に立っています。
ひろい知識が役立つ例
フロントエンドの知識
→ 再利用性の高いAPI設計に使える
バックエンドの知識
→ フロントエンドのコンポーネント設計に使える
インフラの知識
→ フロントエンド、バックエンドの構築時に役立つ
あなたがフロントエンドエンジニアなら、バックエンドを学び、
あなたがバックエンドエンジニアなら、フロントエンドを学ぶ。
あなたがやってことのない知識を付けて、視野を広げましょう!